Maison >interface Web >js tutoriel >Comment déterminer si une case à cocher est sélectionnée dans jquery
Comment déterminer si une case à cocher est sélectionnée dans jquery
- 青灯夜游original
- 2021-11-25 18:21:0110273parcourir
Méthode de jugement : 1. Utilisez l'instruction "$(checkbox element).prop('checked')". Si true est renvoyé, il est sélectionné, si false est renvoyé, il n'est pas sélectionné ; élément checkbox). is(':checked')", si elle renvoie vrai, elle est vérifiée, si elle renvoie faux, elle n'est pas vérifiée.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery pour déterminer si la case à cocher est cochée
Méthode 1 : Utilisez prop('checked')prop('checked')
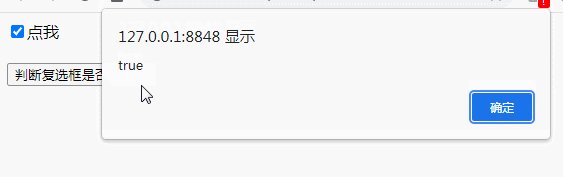
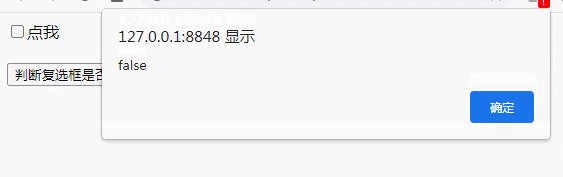
如果返回true则选中,返回false则未选中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var isChecked = $('#cbx').prop('checked');
alert(isChecked);
});
});
</script>
</head>
<body>
<input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br />
<button>判断复选框是否被选中</button>
</body>
</html>
方法2:利用is(':checked')
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var isChecked = $('#cbx').is(':checked');
alert(isChecked);
});
});
</script>
</head>
<body>
<input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br />
<button>判断复选框是否被选中</button>
</body>
</html> 

is(':checked')Si true est renvoyé, il est vérifié, si false est renvoyé, il est décoché
rrreee🎜🎜🎜🎜Recommandé didacticiels vidéo associés : 🎜Tutoriel jQuery🎜 (Vidéo)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

