Maison >interface Web >js tutoriel >Comment masquer un élément de colonne dans jquery
Comment masquer un élément de colonne dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-23 17:36:263355parcourir
Méthode : 1. Utilisez le sélecteur ":nth-child" et l'instruction "$(element)" pour obtenir une colonne d'objets élément que vous souhaitez masquer. La syntaxe est "$(element:nth-child(n)". )"; 2. Utilisez la méthode hide() pour masquer l'objet élément obtenu. La syntaxe est "element object.hide()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment masquer un élément de colonne dans jquery
yDans jquery, vous pouvez obtenir l'objet colonne spécifié via le sélecteur d'objet "td:nth-child(2)" et utiliser la méthode hide() pour obtenir dissimulation. L'exemple suivant explique comment masquer les colonnes d'un tableau dans jquery.
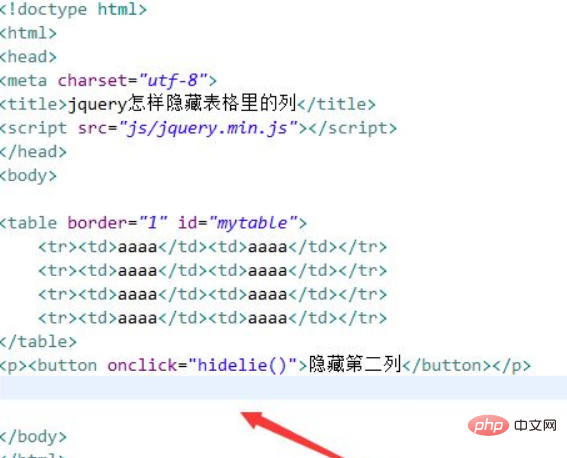
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery masque les colonnes dans les tableaux. Utilisez la balise table pour créer un tableau avec quatre lignes et deux colonnes et définissez sa bordure sur 1 px. Ajoutez un attribut id mytable à la table table, qui est utilisé pour obtenir l'objet table ci-dessous.
Dans le fichier test.html, créez un bouton, liez l'événement onclick click au bouton et lorsque vous cliquez sur le bouton, exécutez la fonction hidelie().

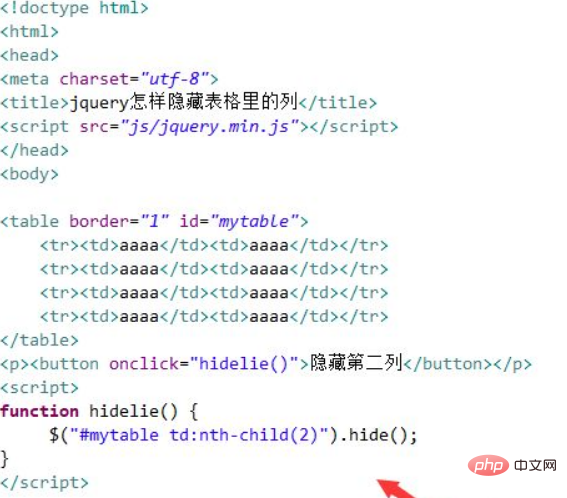
2. Dans la balise js, créez la fonction hidelie(). Dans la fonction, obtenez la deuxième colonne d'objets via le sélecteur d'objet "td:nth-child(2)", et utilisez hide(). méthode pour le cacher.

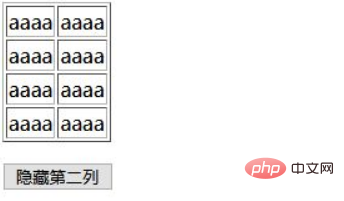
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

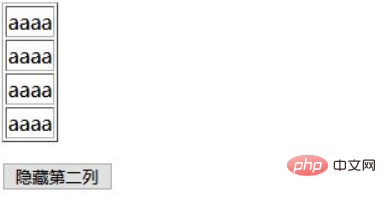
Après avoir cliqué sur le bouton :

Résumé :
1. Utilisez la balise table pour créer un tableau avec quatre lignes et deux colonnes.
2. Dans js, obtenez la deuxième colonne d'objets via le sélecteur d'objet "td:nth-child(2)", et utilisez la méthode hide() pour la masquer.
Remarque :
En plus de la méthode ci-dessus, vous pouvez également utiliser la méthode css() pour définir l'attribut d'affichage sur none afin de le masquer.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment arrêter l'exécution d'une fonction dans jquery
- Comment supprimer la ligne actuelle en cliquant sur un bouton dans jquery
- Comment supprimer les espaces avant et après une chaîne dans jquery
- Comment faire disparaître et afficher automatiquement des éléments dans jquery
- Comment ajouter une ligne d'informations à la fin avec jquery

