Maison >interface Web >js tutoriel >Comment supprimer la ligne actuelle en cliquant sur un bouton dans jquery
Comment supprimer la ligne actuelle en cliquant sur un bouton dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-23 14:39:543090parcourir
Méthode : 1. Liez l'événement click à l'élément bouton et spécifiez la fonction de traitement d'événement ; 2. Utilisez l'instruction "$(element)" dans la fonction de traitement pour faire correspondre l'objet élément ; " et la méthode Remove() pour supprimer la ligne actuelle, la syntaxe est "element object.eq(position value).remove()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment supprimer la ligne actuelle en cliquant sur le bouton dans jquery
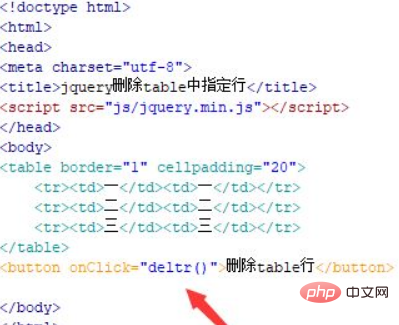
1 Créez un nouveau fichier html nommé test.html, qui est utilisé pour expliquer que jquery supprime la ligne spécifiée dans le tableau. Utilisez les balises table, td et tr pour créer un tableau avec trois lignes et deux colonnes. Afin d'afficher l'effet de tableau, définissez la bordure du tableau sur 1 px.
Créez un bouton à l'aide de la balise de bouton portant le nom du bouton "Supprimer la ligne du tableau". Liez l'événement onclick click au bouton bouton Lorsque le bouton est cliqué, la fonction deltr() est exécutée.

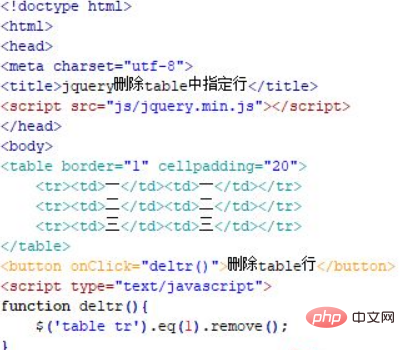
2. Dans la balise js, créez la fonction deltr() Dans la fonction, écrivez le code pour supprimer la ligne spécifiée dans le tableau.
Dans la fonction deltr(), utilisez $ pour obtenir l'objet de ligne tr via le nom de l'élément, puis sélectionnez la ligne spécifiée via la méthode eq() et supprimez-la via la méthode remove(). Par exemple, supprimez la seconde. ligne ici (eq(1) ), le code est le suivant :

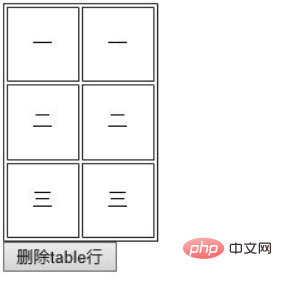
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

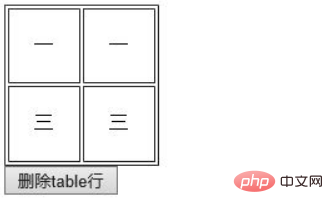
Après avoir cliqué sur le bouton :

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez les balises table, td et tr pour créer un tableau avec trois lignes et deux colonnes, et créez un bouton pour déclencher l'exécution de la fonction js.
3. Créez une fonction dans la balise js. Dans la fonction, utilisez $ pour obtenir l'objet de ligne tr via le nom de l'élément, puis sélectionnez la ligne spécifiée via la méthode eq() et supprimez-la via la méthode remove(). .
Remarque : les nombres dans la méthode
eq() commencent à 0, c'est-à-dire que 0 représente la première ligne de code, 1 représente la deuxième ligne de code, et ainsi de suite.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

