Maison >interface Web >js tutoriel >Comment changer la valeur de href dans jquery
Comment changer la valeur de href dans jquery
- 青灯夜游original
- 2021-11-22 18:42:075626parcourir
Dans jquery, vous pouvez utiliser la méthode attr() pour modifier la valeur de l'attribut href. Cette méthode peut définir la valeur de l'attribut de l'élément sélectionné. La syntaxe est "$(selector).attr("href"," . nouvelle URL");" Ou "$(selector).attr({"href":"newurl"})".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
En HTML, l'attribut href de la balise est utilisé pour préciser l'adresse URL.
Parce que href est un attribut, vous pouvez utiliser la méthode d'opération d'attribut attr() pour modifier la valeur de href dans jquery. La méthode
attr() définit ou renvoie la valeur d'attribut de l'élément sélectionné.
Grammaire :
$(selector).attr(attribute,value)
$(selector).attr({attribute:value,....})Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
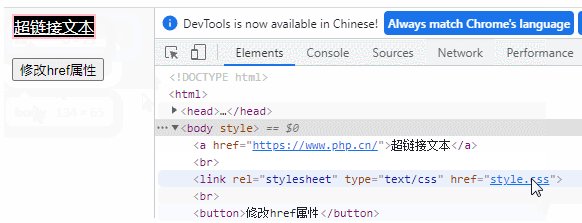
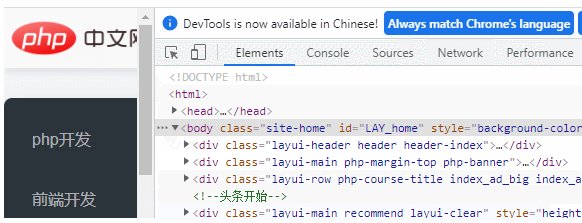
$("a").attr({"href":"https://www.php.cn/"});
$("link").attr("href","style.css");
});
});
</script>
</head>
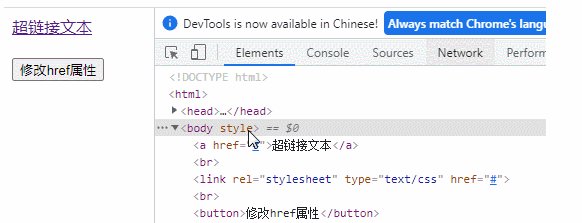
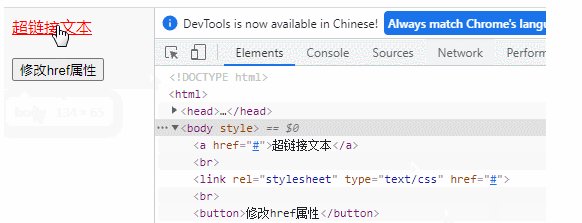
<body>
<a href="#">超链接文本</a><br>
<link rel="stylesheet" type="text/css" href="#" />
<br>
<button>修改href属性</button>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer des nœuds frères après un élément spécifié dans jquery
- Comment supprimer des éléments en cliquant dans jquery
- Quelles sont les deux méthodes d'importation pour jquery ?
- Comment utiliser jquery pour obtenir un effet glisser-déposer
- Comment déterminer sur quel élément on clique dans jquery

