Maison >interface Web >js tutoriel >Comment utiliser jquery pour obtenir un effet glisser-déposer
Comment utiliser jquery pour obtenir un effet glisser-déposer
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-22 15:09:572103parcourir
Comment utiliser jquery pour obtenir l'effet de glisser : 1. Utilisez l'instruction "$("#element id value")" pour obtenir le nœud d'élément en fonction de la valeur d'identifiant spécifiée. 2. Utilisez la méthode draggable() pour ajouter ; l'effet de glisser vers le nœud de l'élément, la syntaxe est "element node.draggable();".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment utiliser jquery pour obtenir un effet glisser-déposer
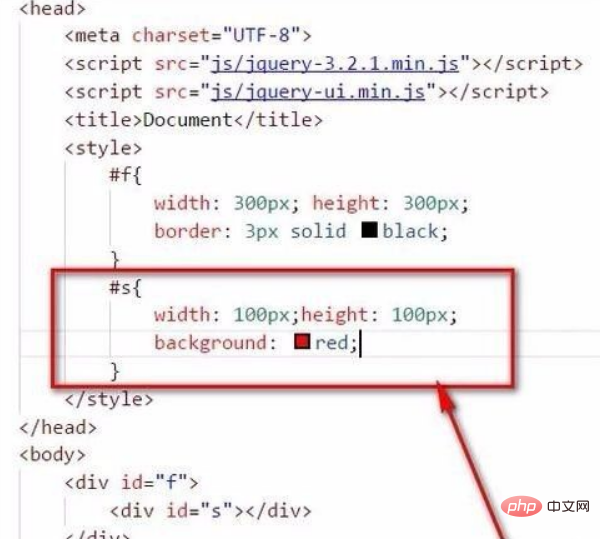
1. Introduisez jquery et jquery-ui dans l'interface HTML, jquery doit être devant jquery-ui, sinon l'effet souhaité ne peut pas être obtenu. Imbriquer un div dans le div et ajouter un identifiant. J'ai ajouté l'identifiant de f et s au div. Définissez l'effet de style de f et ajoutez-y une bordure.
Définissez à nouveau le style de s, la taille ne doit pas dépasser le f précédent et définissez la couleur d'arrière-plan sur rouge.

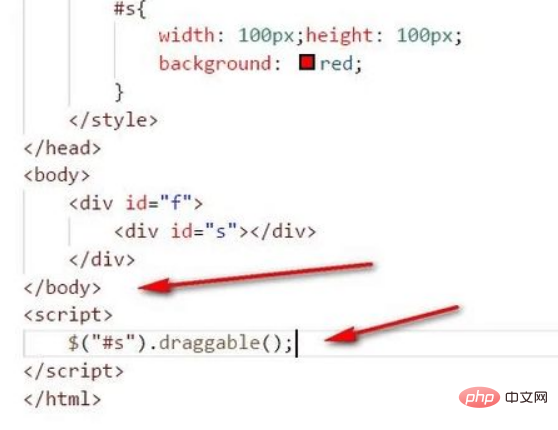
2. Les styles de base sont tous terminés. Ensuite, nous avons commencé à ajouter un effet de glisser au div rouge. Utilisez ("#s") pour obtenir le div rouge, puis appelez la méthode draggable pour ajouter un effet de glissement au div rouge obtenu.

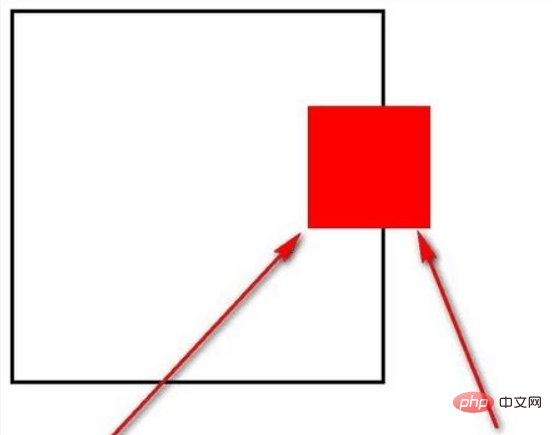
Vous pouvez maintenant faire glisser le div rouge avec la souris. Déplacez-le ensuite vers la bordure noire.

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

