Maison >interface Web >js tutoriel >Comment modifier la hauteur de td avec jQuery
Comment modifier la hauteur de td avec jQuery
- 青灯夜游original
- 2021-11-22 11:52:522261parcourir
Comment modifier la hauteur td avec jQuery : 1. Utilisez la méthode attr(), la syntaxe "$("td").attr("style","height: height value;");" 2. Utilisez css(). méthode , la syntaxe est "$("td").css("height","height value");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
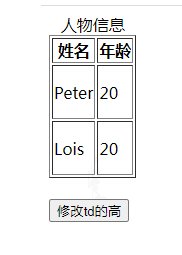
Comment modifier la hauteur de td avec jQuery
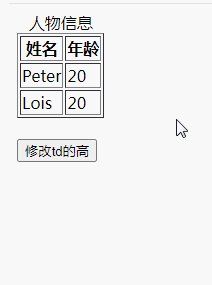
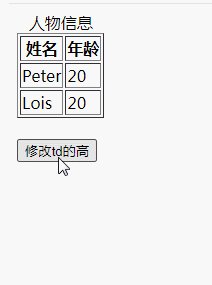
1. Utilisez la méthode attr()
attr() pour définir la valeur d'attribut de l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
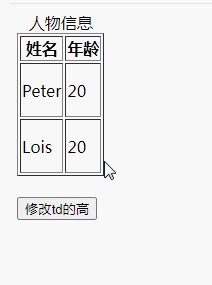
$("td").attr("style","height: 50px;");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
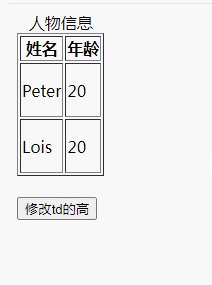
2. Utilisez la méthode css()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("td").css("height","50px");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

