Maison >interface Web >js tutoriel >Puis-je ajouter des styles en utilisant jquery ?
Puis-je ajouter des styles en utilisant jquery ?
- 青灯夜游original
- 2021-11-22 10:58:532808parcourir
Vous pouvez ajouter des styles avec jquery. Méthode : 1. Utilisez l'instruction "$(element).attr("style","inline style code")" ; 2. Utilisez "$(element).css({"attribute) name" : Instruction "Valeur d'attribut "})" ; 3. Utilisez l'instruction "$(element).addClass("class name")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, il existe de nombreuses façons d'ajouter des styles aux éléments, en voici quelques-unes :
Méthode 1 : utilisez la méthode attr() pour ajouter des styles en ligne
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
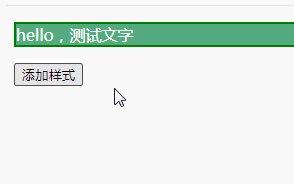
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>
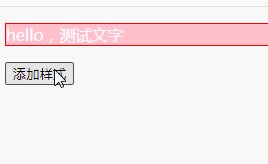
Méthode 2 : utilisez css( ) Méthodes La méthode
css() renvoie ou définit une ou plusieurs propriétés de style de l'élément correspondant.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
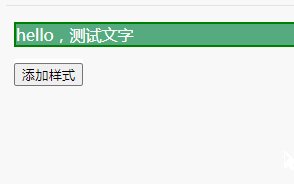
$("p").css({"border": "1px solid red","background-color": "#FFC0CB","color": "white"});
});
});
</script>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>
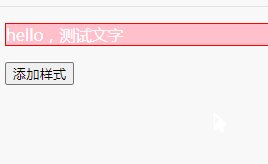
Méthode 3 : Utilisez la méthode addClass
addClass() pour ajouter une ou plusieurs classes à l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>Tutoriels vidéo associés recommandés : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


