Maison >interface Web >js tutoriel >Comment supprimer des éléments mais conserver les éléments enfants dans jquery
Comment supprimer des éléments mais conserver les éléments enfants dans jquery
- 青灯夜游original
- 2021-11-19 14:22:472370parcourir
Comment supprimer un élément mais conserver les éléments enfants dans jquery : 1. Utilisez la méthode children() pour obtenir tous les éléments enfants de l'élément spécifié. 2. Utilisez la méthode unwrap() pour supprimer l'élément parent de l'enfant ; mais conservez les éléments enfants, la syntaxe "$(" Spécifiez l'élément ").children().unwrap();".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
jquery supprime des éléments mais conserve les éléments enfants
Dans jquery, vous pouvez utiliser la méthode children()+unwrap() pour supprimer l'élément spécifié mais conserver ses éléments enfants. La méthode
children() renvoie tous les éléments enfants directs de l'élément sélectionné. La méthode
unwrap() supprime l'élément parent de l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
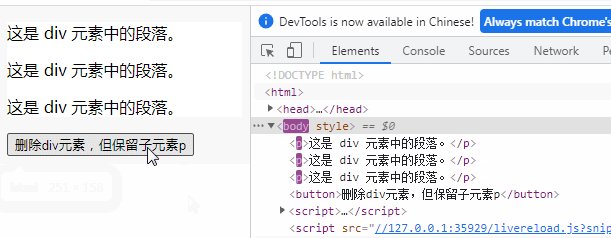
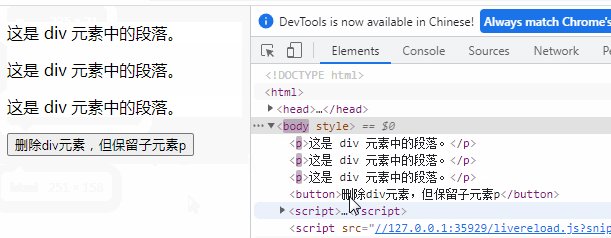
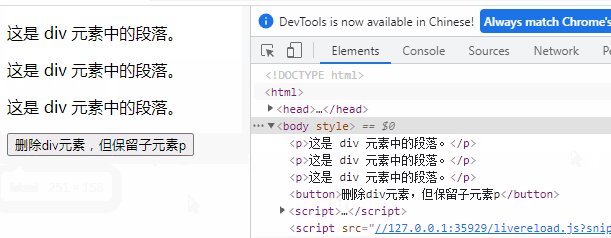
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
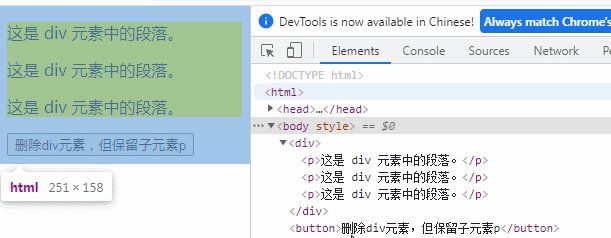
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素,但保留子元素p</button>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

