Maison >interface Web >js tutoriel >Comment déclencher un événement de changement dans jquery
Comment déclencher un événement de changement dans jquery
- 青灯夜游original
- 2021-11-19 11:16:434735parcourir
Dans jquery, vous pouvez utiliser la méthode change() pour déclencher un événement de changement, la syntaxe "$(selector).change()" ; cette méthode peut également spécifier la fonction à exécuter lorsqu'un événement de changement se produit, la syntaxe ; "$(sélecteur). changement(fonction)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Lorsque la valeur d'un élément change, l'événement de changement se produit. Cet événement s'applique uniquement aux champs de texte, aux éléments textarea et select.
Si vous souhaitez déclencher manuellement l'événement de changement, vous devez utiliser la méthode change(), et cette méthode peut également spécifier la fonction à exécuter lorsque l'événement de changement se produit.
Syntaxe pour déclencher l'événement de changement
$(selector).change()
Syntaxe pour lier une fonction à l'événement de changement
$(selector).change(function)
fonction Facultatif. Spécifie la fonction à exécuter lorsque l'événement de changement se produit.
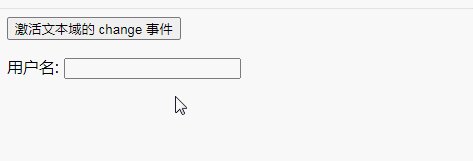
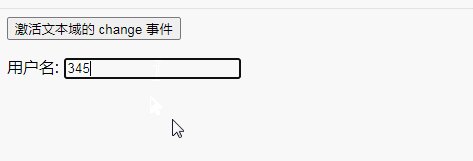
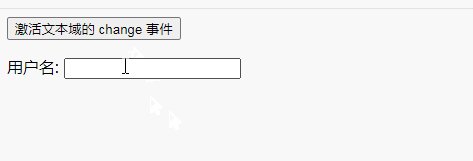
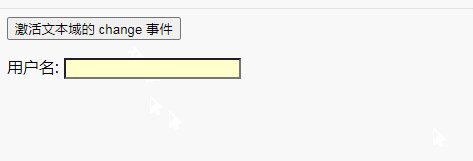
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$(".field").change(function() {
$(this).css("background-color", "#FFFFCC");
});
$("button").click(function() {
$("input").change();
});
});
</script>
</head>
<body>
<button>激活文本域的 change 事件</button>
<p>用户名: <input class="field" type="text" /></p>
</body>
</html>
Recommandation de didacticiel vidéo associé : Tutoriel jQuery(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

