Maison >interface Web >js tutoriel >Comment obtenir combien de Li il y a dans jquery
Comment obtenir combien de Li il y a dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-17 16:21:534165parcourir
Comment obtenir le nombre de li dans jquery : 1. Utilisez l'instruction "$('li')" pour obtenir l'objet li ; 2. Utilisez l'attribut length pour calculer la longueur de l'objet li obtenu, et vous peut obtenir le nombre d'éléments li dans le document. La syntaxe est "li object.length;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment obtenir le nombre de li dans jquery
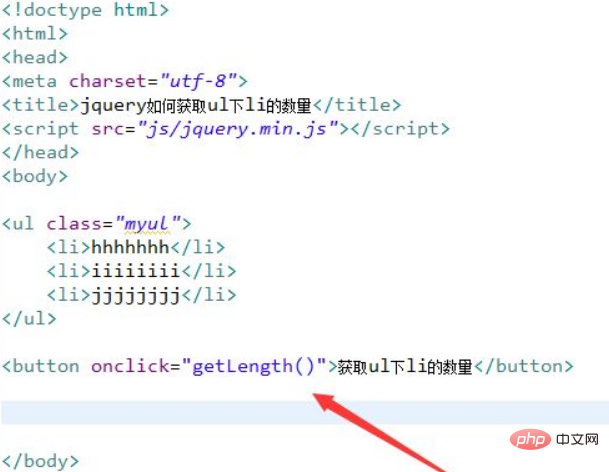
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery obtient le nombre de li sous ul. Utilisez la balise ul pour créer une liste d'éléments à tester. Ajoutez un attribut de classe à la balise ul pour obtenir l'objet ul.
Créez un bouton à l'aide de la balise bouton, liez l'événement onclick au bouton et exécutez la fonction getLength() lorsque vous cliquez sur le bouton.

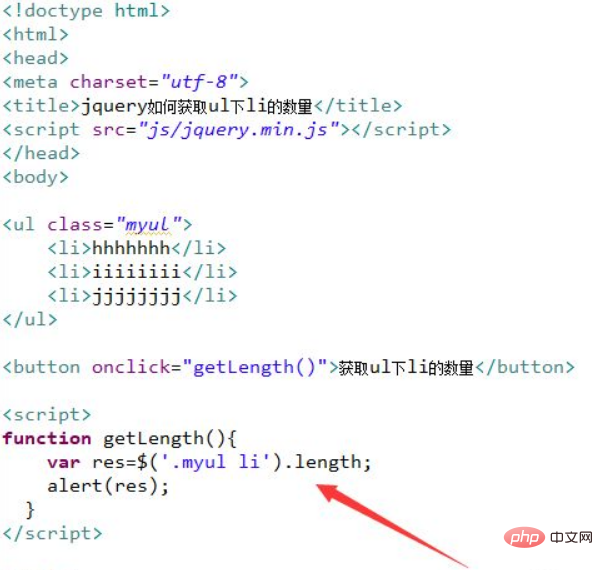
2. Créez la fonction getLength(). Dans la fonction, obtenez l'objet li via la classe, utilisez l'attribut length pour obtenir le nombre de li et utilisez la méthode alert() pour afficher le nombre obtenu.

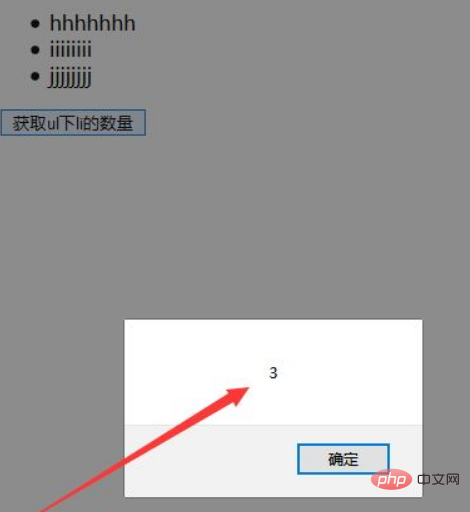
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Résumé :
1. Utilisez la balise ul pour créer une liste d'éléments et ajoutez un attribut de classe à la balise ul pour obtenir l'objet ul.
2. Utilisez la balise bouton pour créer un bouton, liez l'événement onclick au bouton et lorsque vous cliquez sur le bouton, exécutez la fonction getLength().
3. Dans la balise js, créez la fonction getLength(). Dans la fonction, obtenez l'objet li via la classe, utilisez l'attribut length pour obtenir le nombre de li et utilisez la méthode alert() pour afficher le nombre obtenu. .
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

