Maison >interface Web >Questions et réponses frontales >Comment supprimer le dernier li d'UL avec JQuery
Comment supprimer le dernier li d'UL avec JQuery
- 藏色散人original
- 2021-11-17 11:23:142107parcourir
Méthode JQuery pour supprimer le dernier li de UL : 1. Utilisez la balise ul li pour créer une liste ; 2. Utilisez la balise bouton pour créer un bouton et lier l'événement onclick click au bouton ; via le sélecteur jquery ":last" A li et supprimez-le en utilisant la méthode Remove.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 3.2.1, ordinateur DELL G3
Comment supprimer le dernier li d'UL avec JQuery ?
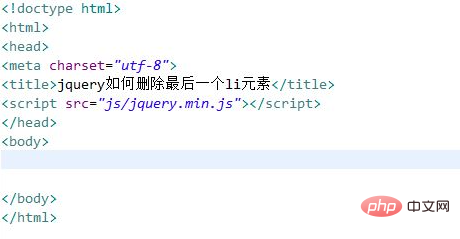
Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery supprime le dernier élément li.

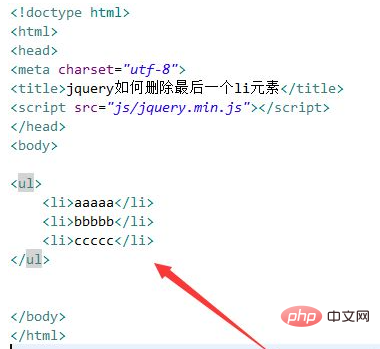
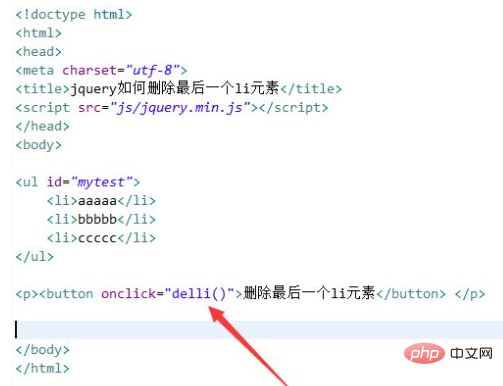
Dans le fichier test.html, utilisez les balises ul et li pour créer une liste de tests.

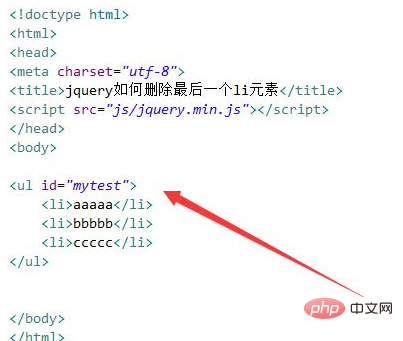
Dans le fichier test.html, définissez l'identifiant de la balise ul sur mytest, qui est utilisé pour obtenir l'objet ul ci-dessous.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick click au bouton et lorsque vous cliquez sur le bouton, exécutez la fonction delli().

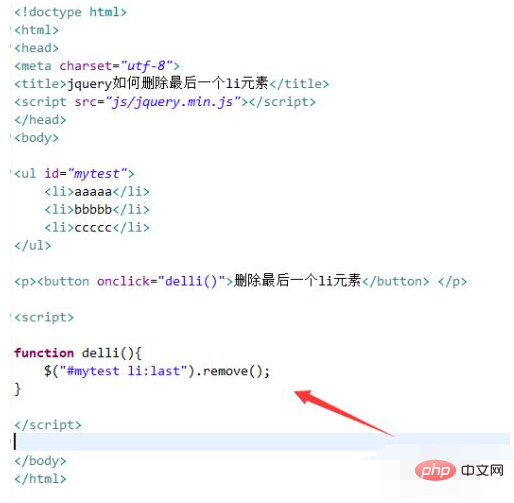
Dans la balise js, créez la fonction delli(). Dans la fonction, récupérez le dernier objet de balise li via le sélecteur jquery ":last" et utilisez la méthode remove() pour le supprimer.

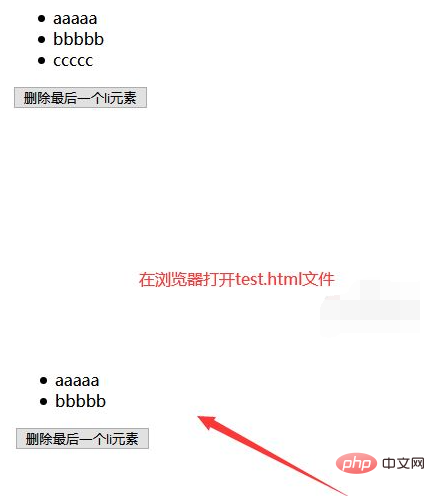
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Apprentissage recommandé : "Tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

