Maison >interface Web >js tutoriel >Quelle est la fonction dans jquery qui peut changer la hauteur des éléments ?
Quelle est la fonction dans jquery qui peut changer la hauteur des éléments ?
- 青灯夜游original
- 2021-11-16 16:29:302411parcourir
Fonctions en jquery qui peuvent changer la hauteur des éléments : 1. height(), qui peut définir la hauteur des éléments correspondants, la syntaxe est "$(selector).height (height value)" ; la syntaxe est "$(selector ).css("height","height value")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Fonctions dans jquery qui peuvent modifier la hauteur des éléments
1. La fonction Height()
la méthode height() peut définir la hauteur des éléments correspondants.
Syntaxe :
$(selector).height(length)
longueur Facultatif. Spécifie la hauteur de l'élément. Si aucune unité de longueur n’est spécifiée, l’unité px par défaut est utilisée.
Exemple :
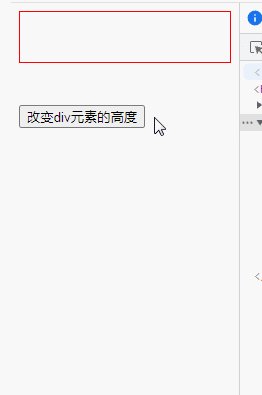
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
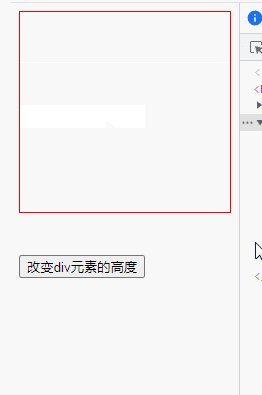
$("button").click(function() {
$("div").height(100);
});
});
</script>
<style type="text/css">
div {
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
<br /><br />
<button>改变div元素的高度</button>
</body>
</html>
2. La fonction css()
css() peut définir les attributs de style des éléments correspondants.
Syntaxe :
$(selector).css(name,value)
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
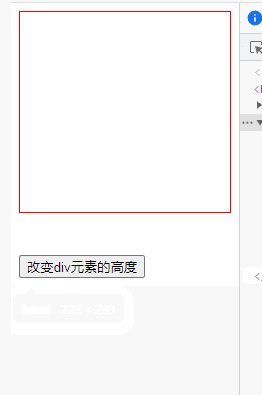
$("button").click(function() {
$("div").css("height","200px");
});
});
</script>
<style type="text/css">
div {
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
<br /><br />
<button>改变div元素的高度</button>
</body>
</html>
Recommandations de didacticiel associées : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

