Maison >interface Web >js tutoriel >Comment supprimer le contenu de td avec jquery
Comment supprimer le contenu de td avec jquery
- 青灯夜游original
- 2021-11-16 13:47:442517parcourir
Comment supprimer le contenu de td dans jquery : 1. Utilisez l'instruction "$("td")" pour obtenir l'objet td ; 2. Utilisez la méthode html() pour définir le contenu de l'objet td comme vide, puis supprimez le contenu de l'objet td, la syntaxe est "$("td").html("")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery supprime le contenu dans td
Dans jquery, vous pouvez utiliser la méthode html() pour supprimer le contenu dans td. La méthode
html() renvoie ou définit le contenu (HTML interne) de l'élément sélectionné.
Utilisez simplement la méthode html() pour définir le contenu de l'élément td comme vide.
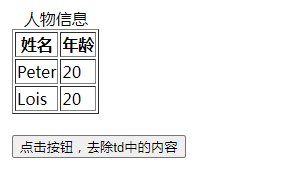
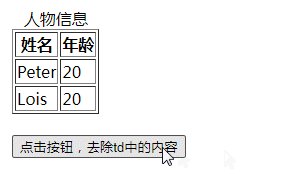
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
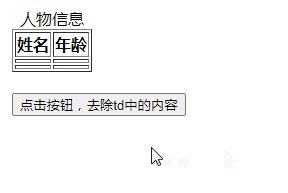
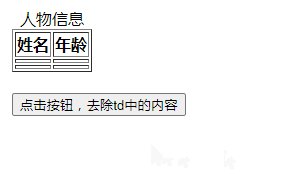
$("td").html("");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td中的内容</button>
</body>
</html>
Recommandations de didacticiel associées : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

