Maison >interface Web >js tutoriel >Comment changer la couleur d'arrière-plan de td avec jquery
Comment changer la couleur d'arrière-plan de td avec jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-16 11:44:053491parcourir
Dans jquery, vous pouvez utiliser la méthode css() pour changer la couleur d'arrière-plan des cellules td. Il vous suffit d'utiliser la méthode css() pour ajouter un style d'arrière-plan à l'élément td. La syntaxe est "td object.css". ("arrière-plan", "Valeur de couleur");".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment changer la couleur d'arrière-plan de td avec jquery
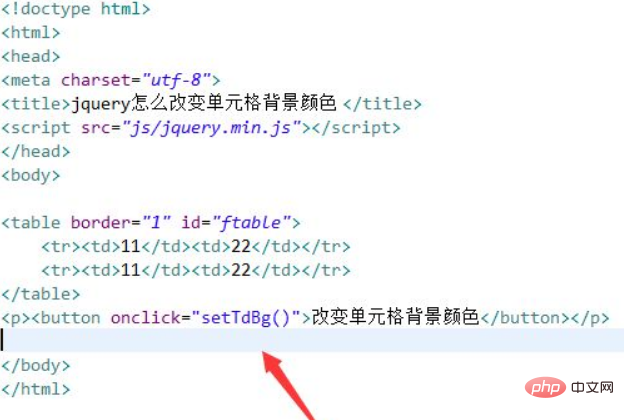
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery modifie la couleur d'arrière-plan des cellules. Dans le fichier test.html, utilisez la balise table pour créer un tableau avec deux lignes et deux colonnes à des fins de test.
Dans le fichier test.html, définissez l'identifiant de la balise table sur ftable, qui est utilisé pour obtenir l'objet table ci-dessous. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick au bouton et lorsque vous cliquez sur le bouton, exécutez la fonction setTdBg().

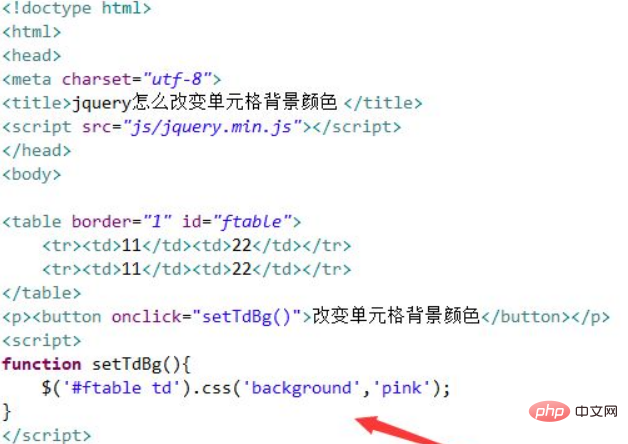
2. Dans la balise js, créez la fonction setTdBg() Dans la fonction, obtenez l'objet de cellule td via l'identifiant et le nom de l'élément, et utilisez la méthode css() pour définir l'attribut background pour modifier le. couleur de fond de la cellule.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Utilisez la balise table pour créer un tableau avec deux lignes et deux colonnes. Dans js, changez la couleur d'arrière-plan de la cellule en obtenant l'objet cellule td et en définissant l'attribut background à l'aide de la méthode css(). La méthode
css() définit ou renvoie une ou plusieurs propriétés de style de l'élément sélectionné, et peut également définir des propriétés CSS spécifiées.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

