Maison >interface Web >js tutoriel >Comment modifier la valeur z-index dans jquery
Comment modifier la valeur z-index dans jquery
- 青灯夜游original
- 2021-11-16 15:24:433553parcourir
Comment modifier la valeur z-index dans jquery : 1. Utilisez la méthode css(), la syntaxe "$(selector).css("z-index","value""); 2. Utilisez la méthode attr(), la syntaxe " $(selector).attr("style","z-index:value")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode css() ou attr() pour modifier la valeur z-index de l'élément. La méthode
css() peut définir un ou plusieurs attributs de style de l'élément sélectionné. La méthode
attr() peut définir la valeur d'attribut de l'élément sélectionné.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
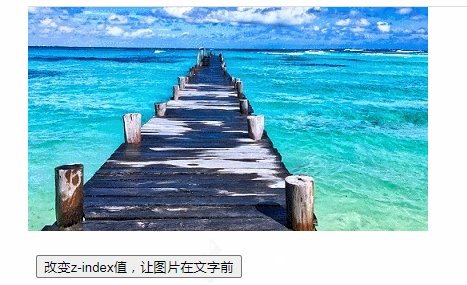
// $("img").css("z-index","1");
$("img").attr("style","z-index:1;");
});
});
</script>
</head>
<body>
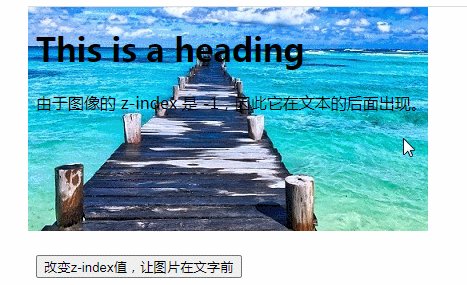
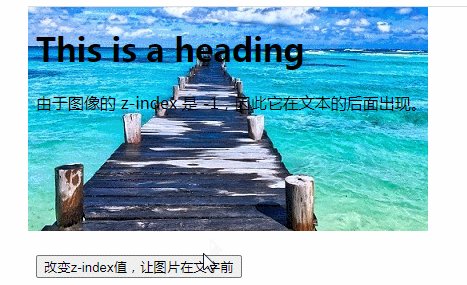
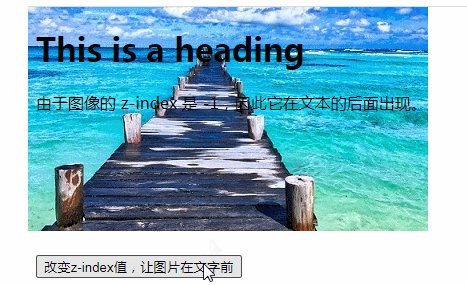
<h1>This is a heading</h1>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" / alt="Comment modifier la valeur z-index dans jquery" >
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p><br /><br /><br /><br /><br /><br />
<button id="but1">改变z-index值,让图片在文字前</button>
</body>
</html>
Recommandation de didacticiel connexe : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

