Maison >interface Web >Questions et réponses frontales >Comment ajouter un attribut de style dans jquery
Comment ajouter un attribut de style dans jquery
- 藏色散人original
- 2021-11-17 11:07:229619parcourir
Comment ajouter un attribut de style dans jquery : 1. Créez un nouveau fichier html ; 2. Utilisez la balise p pour créer une ligne de texte ; 3. Utilisez la balise bouton pour créer un bouton ; via l'id; 5. Utilisez css() Ajoutez simplement des styles au style.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 3.2.1, ordinateur DELL G3
Comment ajouter un attribut de style à jquery ?
jquery ajoute des attributs au style :
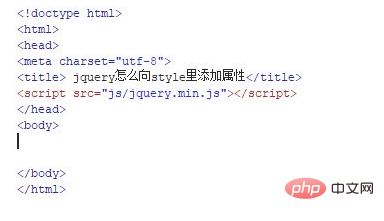
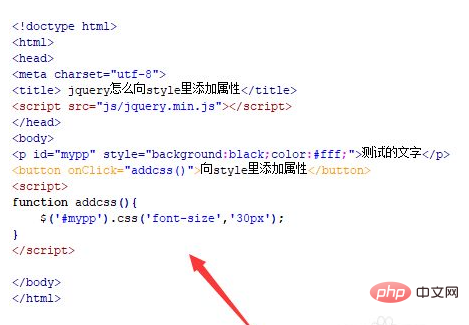
Créez un nouveau fichier html nommé test.html pour expliquer comment jquery ajoute des attributs au style.

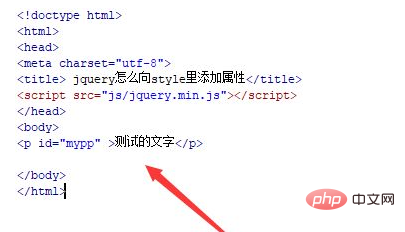
Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte et définissez son identifiant sur mypp, qui est utilisé pour obtenir l'objet balise p via cet identifiant ci-dessous.

Dans le fichier test.html, dans la balise p, utilisez l'attribut style pour définir la couleur d'arrière-plan du texte de la balise p sur noir et la couleur du texte sur blanc.

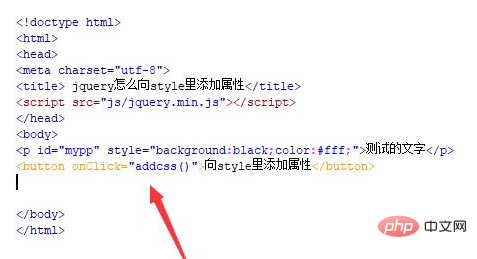
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick click au bouton du bouton, et lorsque le bouton est cliqué, exécutez la fonction addcss().

Dans la balise js, créez la fonction addcss() Dans la fonction, obtenez l'objet balise p via l'id et utilisez la méthode css() pour ajouter des attributs de style au style. Par exemple, ajoutez l'attribut font-size , défini sur 30px, c'est-à-dire que la taille du texte est de 30px.

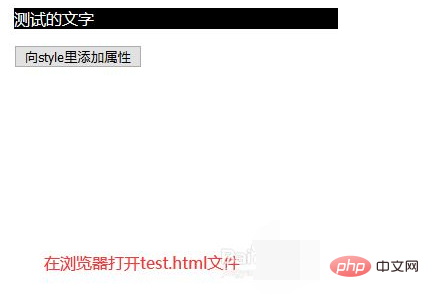
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Apprentissage recommandé : "Tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

