Maison >interface Web >js tutoriel >Comment supprimer des classes dans jquery
Comment supprimer des classes dans jquery
- 藏色散人original
- 2021-11-17 10:55:111922parcourir
Comment supprimer des classes dans jquery : 1. Créez un nouveau fichier html ; 2. Créez un nouveau div et ajoutez une classe et un contenu texte ; 3. Créez un nouveau bouton et ajoutez un événement de clic ; 4. Présentez la bibliothèque jQuery ; ; 5. Créer un clic pour supprimer les événements de classe suffit.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 3.2.1, ordinateur DELL G3
Comment supprimer la classe de jquery ?
jQuery supprimer la classe :
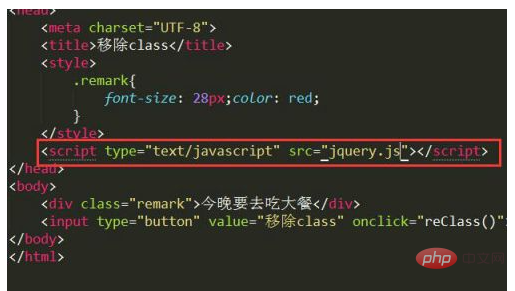
Ouvrez le éditeur html et créez un nouveau fichier html. Comme le montre l'image

recherchez
sur la page de codes html et créez un nouveauCode :

Créez un nouveau bouton de clic après
Code :

Définir le style de classe. Définissez un style de remarque avec une taille de police de 28 pixels et une couleur rouge. Comme le montre l'image :
Code :
<style> .remark{ font-size: 28px;color: red; } </style>
Présentation de la bibliothèque jQuery. Introduisez la bibliothèque jquery après la balise
Code :

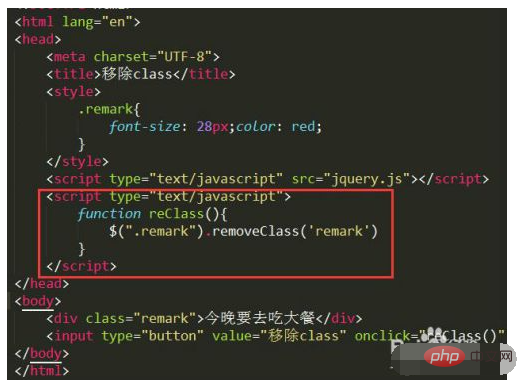
Créez un événement de clic. Créez une nouvelle balise <script> après la balise <script> et créez un événement de clic pour supprimer la classe dans cette nouvelle balise. Comme le montre l'image </script>
Code :
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
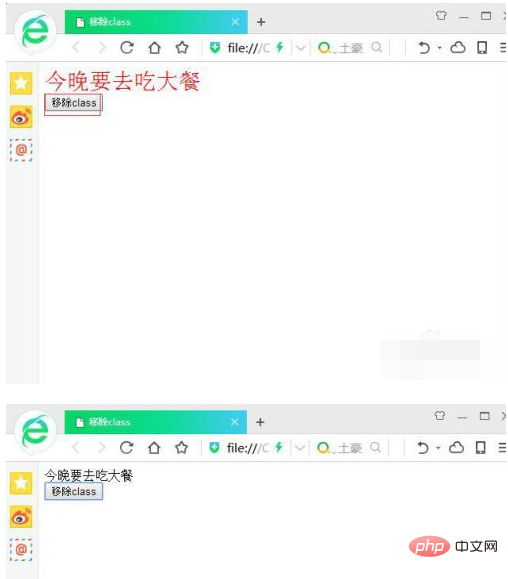
Après l'enregistrement, ouvrez-le avec un navigateur, cliquez sur le bouton Supprimer la classe et constatez que la taille et la couleur de la police dans

Apprentissage recommandé : "Tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

