Maison > Article > interface Web > jquery implémente un clic pour ajouter un numéro
jquery implémente un clic pour ajouter un numéro
- WBOYoriginal
- 2021-11-17 09:50:114326parcourir
Méthode : 1. Créez un bouton et liez l'événement de clic, spécifiez une fonction de traitement d'événement ; 2. Dans la fonction de traitement d'événement, utilisez l'instruction "$(numeric object).val();" 3. Utilisez l'instruction "$(numeric object).val(numeric value*1+1);" pour ajouter 1 à la valeur obtenue.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Méthode jquery pour ajouter un nombre en cliquant dessus
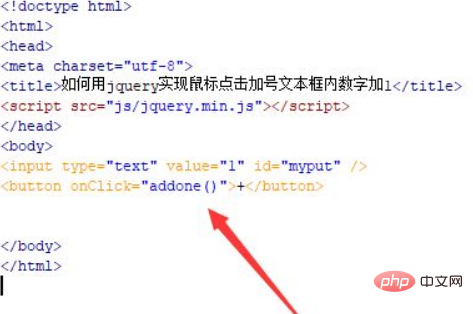
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser jquery pour ajouter 1 au nombre dans la zone de texte du signe plus en. en cliquant avec la souris. Créez une zone de texte à l'aide de la balise d'entrée et définissez sa valeur par défaut sur 1. Définissez l'identifiant de la balise d'entrée sur myput, qui est principalement utilisé pour obtenir l'objet d'entrée via cet identifiant ci-dessous.
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom du bouton "+" plus le signe. Liez l'événement onclick click au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction addone() est exécutée.

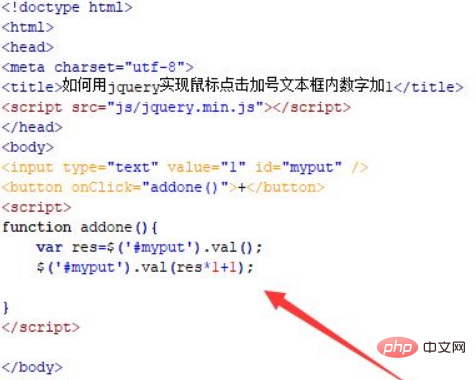
2. Dans la balise js, créez la fonction addone(). Dans la fonction, obtenez l'objet d'entrée via id(myput), utilisez la méthode val() pour obtenir sa valeur, puis ajoutez 1 à la valeur. valeur obtenue, puis réaffectez la valeur d'entrée via la méthode val(), réalisant ainsi l'opération d'ajout de 1 au numéro de la zone de texte.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le signe plus pour voir l'effet.

Après avoir cliqué sur le bouton

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, créez une zone de texte à l'aide de la balise d'entrée, définissez l'identifiant de la balise d'entrée sur myput et créez un bouton pour déclencher l'exécution de la fonction js.
3. Dans la balise js, créez une fonction. Dans la fonction, obtenez l'objet d'entrée via id(myput), utilisez la méthode val() pour obtenir sa valeur, puis ajoutez 1 à la valeur obtenue, puis transmettez val. ( ) réaffecte la valeur d'entrée pour implémenter l'opération d'ajout de 1 au numéro de la zone de texte.
Notes
La valeur res est multipliée par 1, principalement utilisée pour convertir des chaînes en types numériques.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!