Maison >interface Web >js tutoriel >Comment ajouter 1 like avec jQuery
Comment ajouter 1 like avec jQuery
- 藏色散人original
- 2021-11-17 11:58:402648parcourir
Comment ajouter 1 like avec jQuery : 1. Importer jquery ; 2. Définir le code HTML et CSS ; 3. Passer le code "$(".liker").on("click",function(){... }" La méthode peut obtenir l'effet d'ajouter 1 j'aime.

L'environnement d'exploitation de cet article : système Windows 7, version jquery-3.3.1, ordinateur DELL G3
Comment jQuery obtient-il l'effet d'ajouter 1 likes ?
Jquery est un simple effet like pour atteindre le nombre de likes +1
1, importer JS
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
2, code CSS
a{
text-decoration:none ;
color: #999999;}.red{
color: red;}3, code HTML
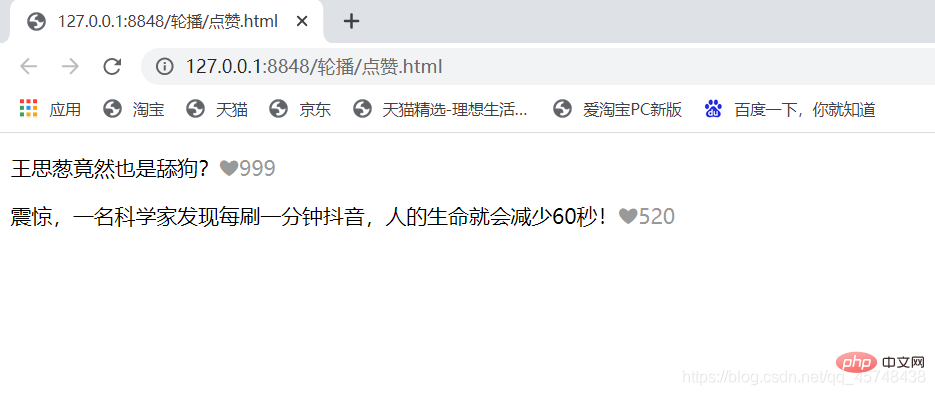
<p>王思葱竟然也是舔狗?<a href="#"><span class="liker">❤999</span></a></p><p>震惊,一名科学家发现每刷一分钟抖音,人的生命就会减少60秒!<a href="#"><span class="liker">❤520</span></a></p>
4, code JS
$(function(){
//点赞
$(".liker").on("click",function(){
// 判断是否已经点赞过
if($(this).hasClass("red")){
return
}
//添加样式 并且数字+1
$(this).addClass("red")
var num=$(this).html().substring(1)
num++
$(this).html("❤"+num)
//ajax更新数据
})}) Exécuter...
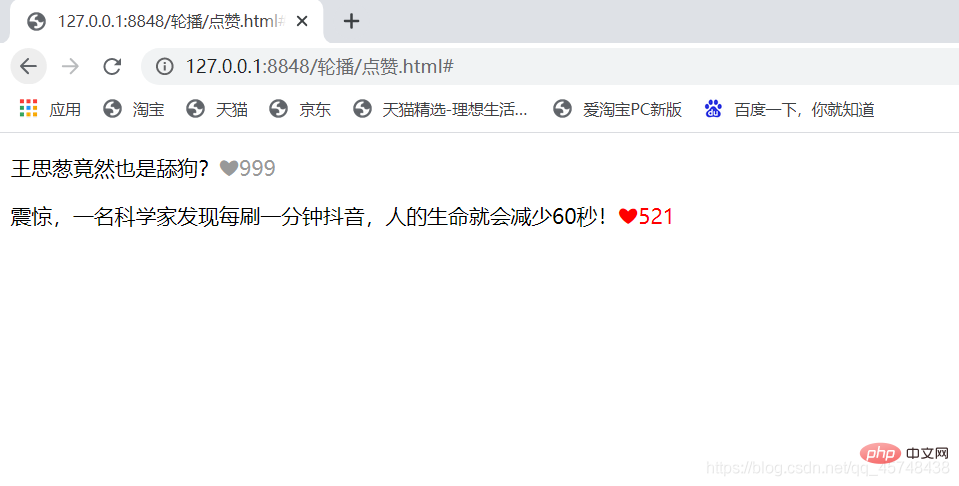
Après avoir cliqué sur le petit cœur
Bien sûr, il n'y a pas de code d'interaction en arrière-plan écrit ici
Apprentissage recommandé : "jquery tutoriel vidéo"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

