Maison >interface Web >Questions et réponses frontales >Comment désactiver le défilement sur téléphone mobile avec jquery
Comment désactiver le défilement sur téléphone mobile avec jquery
- 藏色散人original
- 2021-11-18 10:49:561929parcourir
Comment implémenter jquery pour désactiver le défilement sur les téléphones mobiles : 1. Créez un nouveau document HTML ; 2. Créez un script JS et utilisez la méthode ".scroll()" pour surveiller le défilement de la page ; exécuter la fonction.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 3.0.0, ordinateur DELL G3
Comment jquery interdit-il le défilement des téléphones portables
jquery interdit le défilement des téléphones portables :
1. Comment utiliser jquery pour surveiller le défilement des pages : .scroll().

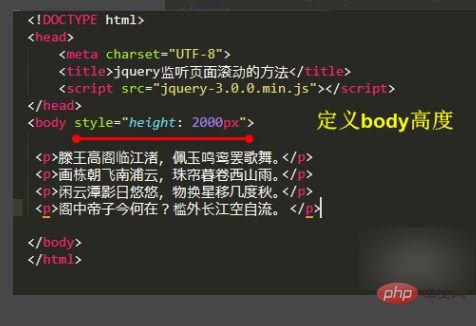
2. Créez un nouveau document HTML et définissez la hauteur de
.
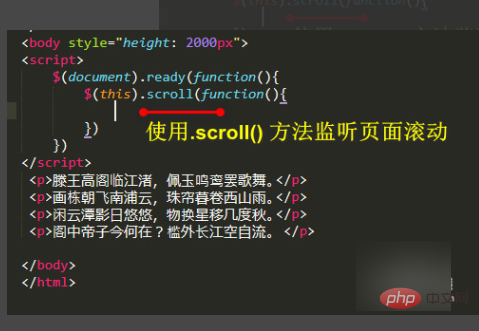
3. Créez un script JS et utilisez la méthode .scroll() pour surveiller le défilement des pages.

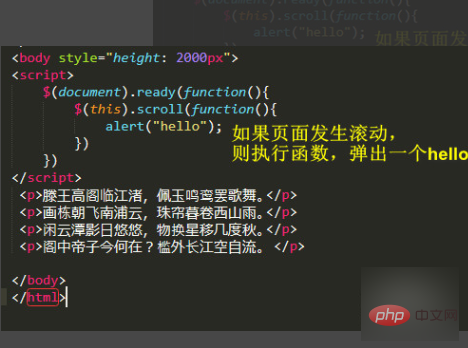
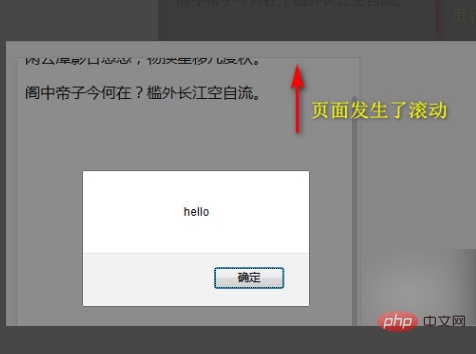
4. Si la page défile, exécutez la fonction et affichez un bonjour.

5. Enregistrez le fichier et visualisez l'effet du défilement de la page de surveillance .scroll().

Apprentissage recommandé : "Tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

