Maison >interface Web >js tutoriel >Comment additionner les éléments du tableau jquery
Comment additionner les éléments du tableau jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-19 11:15:104284parcourir
Méthode de sommation des éléments du tableau jquery : 1. Utilisez la boucle for et l'attribut length pour parcourir le tableau, la syntaxe est "for(i=0;i

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment additionner les éléments d'un tableau jquery
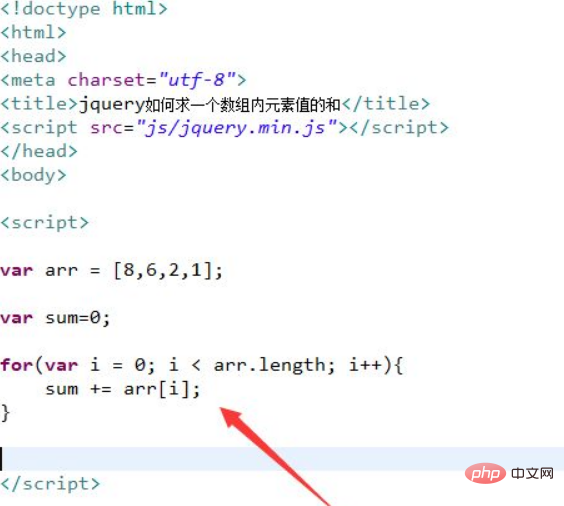
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery trouve la somme des valeurs des éléments dans un tableau.
Dans la balise js, créez un tableau et initialisez une variable pour contenir la valeur de la somme. Utilisez une boucle for pour parcourir le tableau, où la propriété length est utilisée pour obtenir la longueur du tableau. Utilisez l'opérateur "+=" pour accumuler les valeurs des éléments du tableau.

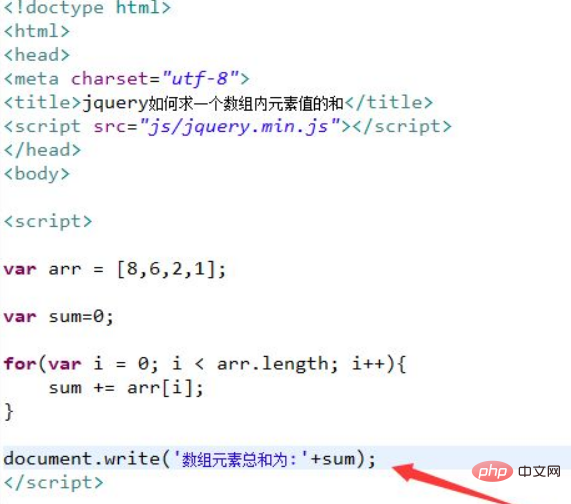
2. Dans la balise js, utilisez la méthode write() pour afficher les résultats calculés.

Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

Résumé :
1. Créez un tableau et initialisez une variable pour conserver la valeur de la somme.
2. Utilisez une boucle for pour parcourir le tableau, où l'attribut length est utilisé pour obtenir la longueur du tableau.
3. Dans la boucle for, utilisez l'opérateur "+=" pour accumuler les valeurs des éléments du tableau.
4. Dans la balise js, utilisez la méthode write() pour afficher les résultats calculés.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

