Maison >interface Web >js tutoriel >Comment modifier la valeur des éléments enfants dans jquery
Comment modifier la valeur des éléments enfants dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-19 10:33:153248parcourir
Comment modifier la valeur du sous-élément dans jquery : 1. Utilisez l'instruction "$("element id value")" pour obtenir l'objet du sous-élément en fonction de la valeur d'identifiant spécifiée ; 2. Utilisez le html() ; méthode pour modifier la valeur de l'objet du sous-élément obtenu. Oui, la syntaxe est "child element object.html("modified value");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Comment jquery modifie la valeur des éléments enfants
Nous pouvons utiliser la méthode html() pour renvoyer ou définir le contenu de l'élément sélectionné (HTML interne).
Si cette méthode ne définit pas de paramètres, elle renvoie le contenu actuel de l'élément sélectionné
La syntaxe est :
$(selector).html(content)
Parmi eux, le contenu est un paramètre facultatif. Spécifie le nouveau contenu de l'élément sélectionné. Ce paramètre peut contenir des balises HTML.
Pour modifier la valeur d'un sous-élément avec jquery, il vous suffit d'utiliser la méthode html. La syntaxe est "element object.html (valeur modifiée);"
Regardons cela à travers un exemple :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").html("Hello world!");
});
});
</script>
</head>
<body>
<p>This is another paragraph.</p>
<button class="btn1">改变 p 元素的内容</button>
</body>
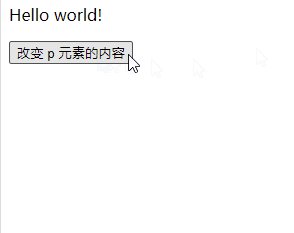
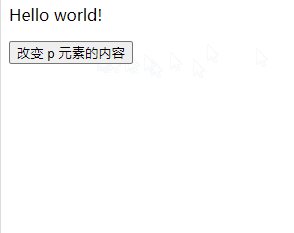
</html>Résultat de sortie :

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

