Maison >interface Web >js tutoriel >Comment modifier la valeur de l'attribut désactivé dans jquery
Comment modifier la valeur de l'attribut désactivé dans jquery
- 青灯夜游original
- 2021-11-19 10:58:114163parcourir
Dans jquery, vous pouvez utiliser la méthode attr() pour modifier la valeur de l'attribut désactivé. La syntaxe est "$(selector).attr("disabled", valeur de l'attribut)" ou "$(selector).attr( {"désactivé : valeur d'attribut})".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode attr() pour modifier la valeur de l'attribut désactivé. La méthode
attr() définit ou renvoie la valeur d'attribut de l'élément sélectionné.
Syntaxe de définition des valeurs d'attribut :
$(selector).attr(attribute,value)
$(selector).attr({attribute:value})attribute : Spécifie le nom de l'attribut.
value : Spécifie la valeur de l'attribut.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
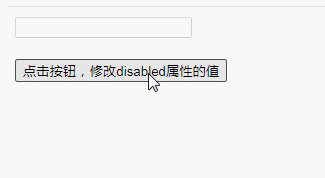
$("button").click(function(){
// $("input").attr({"disabled":false});
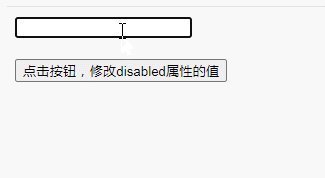
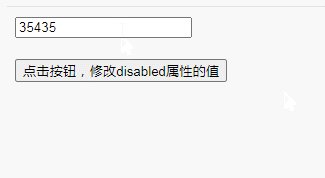
$("input").attr("disabled",false);
});
});
</script>
</head>
<body>
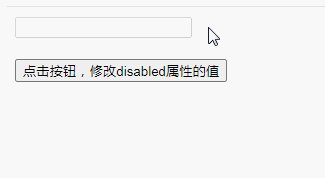
<input type="text" disabled="disabled" />
<br><br>
<button>点击按钮,修改disabled属性的值</button>
</body>
</html>
Recommandation de didacticiel vidéo associé : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

