Maison >interface Web >js tutoriel >Comment supprimer des nœuds frères après un élément spécifié dans jquery
Comment supprimer des nœuds frères après un élément spécifié dans jquery
- 青灯夜游original
- 2021-11-22 12:06:483656parcourir
Méthode de suppression : 1. Utilisez l'instruction "$(selector).next().remove()" pour supprimer le premier nœud frère après l'élément spécifié ; 2. Utilisez "$(selector).nextAll().remove( ) " L'instruction supprime tous les nœuds frères après l'élément spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Méthode jquery pour supprimer les nœuds frères après un élément spécifié
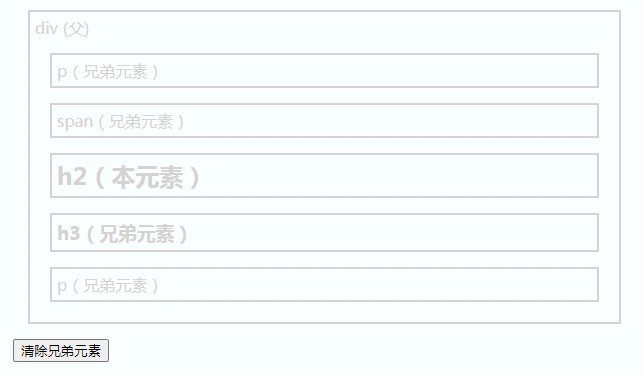
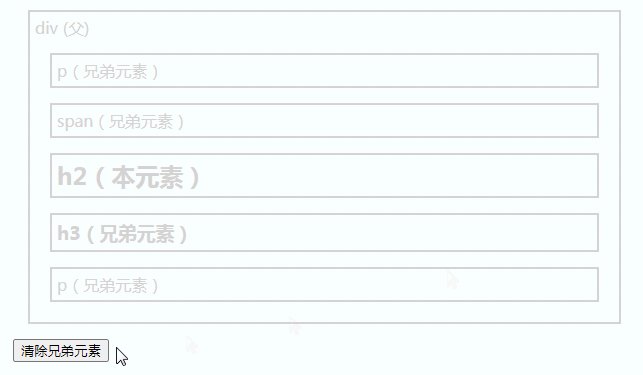
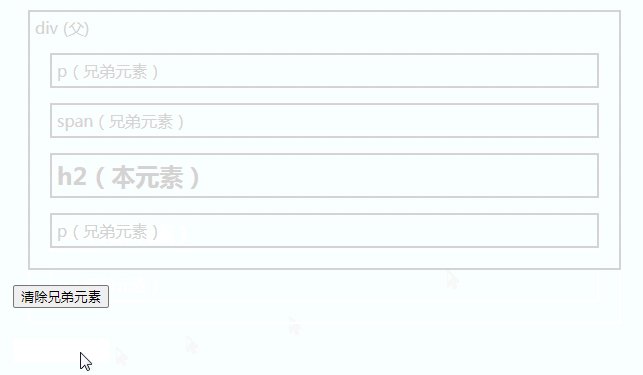
1. Utilisez les méthodes next() et Remove()
Utilisez next() pour obtenir le nœud frère suivant de l'élément sélectionné. .
Utilisez la méthode Remove() pour supprimer les éléments frères et sœurs obtenus
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("h2").next().remove();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
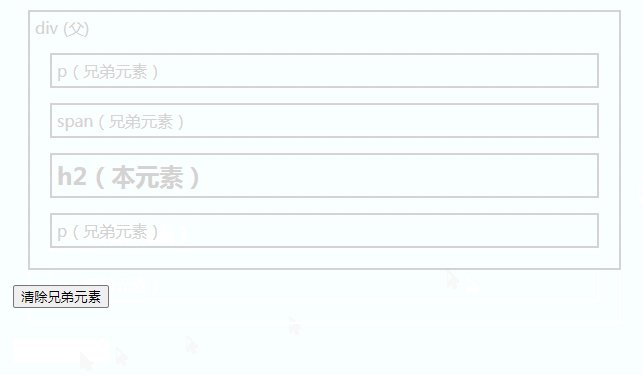
2. Utilisez les méthodes nextAll() et Remove()
Utilisez next() pour obtenir tous les éléments frères et sœurs obtenus. éléments sélectionnés Nœuds frères et sœurs.
Utilisez la méthode Remove() pour supprimer les éléments frères et sœurs obtenus
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("h2").nextAll().remove();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>Tutoriels vidéo associés recommandés : Tutoriel jQuery (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


