Maison >interface Web >js tutoriel >Comment remplacer le style de classe dans jquery
Comment remplacer le style de classe dans jquery
- 青灯夜游original
- 2021-11-22 11:18:072956parcourir
Méthode de remplacement : 1. Utilisez la méthode removeClass() pour supprimer l'ancien style de classe et la méthode addClass() pour ajouter un nouveau style de classe ; 2. Utilisez la méthode attr() pour modifier l'attribut de classe et le remplacer directement ; avec la nouvelle classe class. Oui, la syntaxe est "$(element).attr("class","new class name")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
style de classe de remplacement jquery
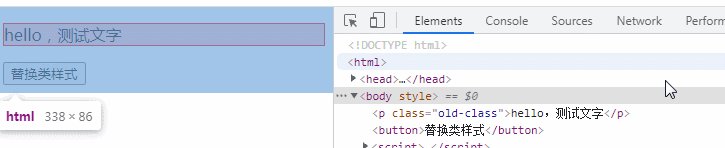
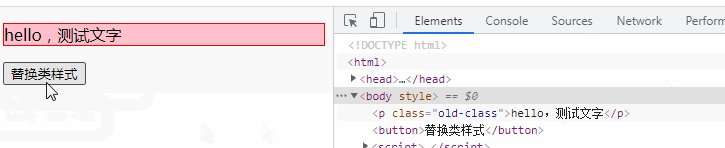
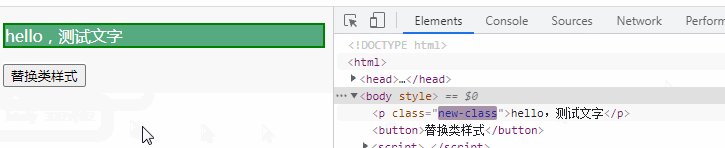
Méthode 1 : utilisez les méthodes RemoveClass() et addClass()
Utilisez la méthode RemoveClass() pour supprimer l'ancien style de classe et utilisez la méthode addClass() pour ajoutez un nouveau style de classe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("old-class").addClass("new-class") ;
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>
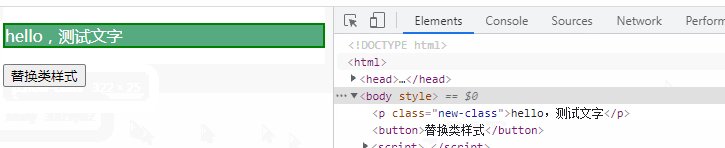
Méthode 2 : utilisez attr()
Utilisez la méthode attr() pour modifier l'attribut de classe et remplacez-le directement par la nouvelle classe class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").attr("class","new-class");
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>
Recommandé associé tutoriels vidéo : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

