Maison >interface Web >js tutoriel >Comment interroger combien d'éléments de tableau il y a dans jquery
Comment interroger combien d'éléments de tableau il y a dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-30 10:43:023159parcourir
Dans jquery, vous pouvez utiliser l'attribut length pour interroger le nombre d'éléments du tableau. L'attribut length peut compter le nombre d'éléments du tableau et le renvoyer. La syntaxe est "objet d'élément de tableau.longueur".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Combien d'éléments de tableau la requête jquery possède-t-elle ?
Dans jquery, vous pouvez directement utiliser l'attribut length pour obtenir le nombre d'éléments dans le tableau.
L'exemple est le suivant :
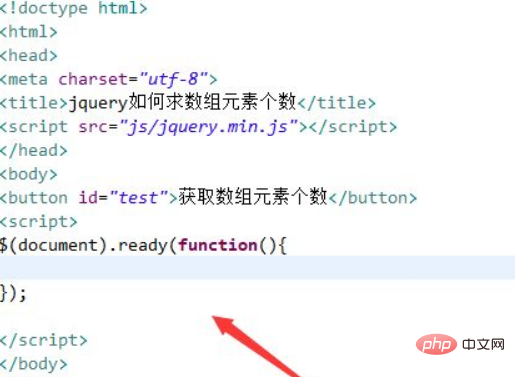
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery trouve le nombre d'éléments du tableau. Créez un bouton bouton et définissez son identifiant sur test, qui sera utilisé pour déclencher le calcul du nombre d'éléments du tableau ci-dessous.
Dans la balise js, utilisez la méthode ready() pour exécuter la méthode fonction lorsque la page est chargée.

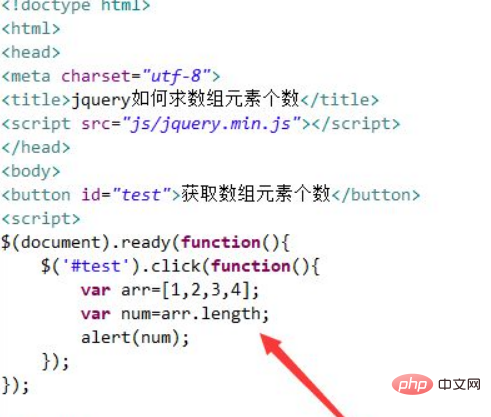
2. Dans la méthode fonction, obtenez l'objet bouton via l'identifiant, liez-y l'événement click et lorsque vous cliquez sur le bouton, exécutez sa méthode fonction.
Dans la méthode fonction, créez un tableau et enregistrez-le dans la variable arr, puis utilisez l'attribut length pour obtenir le nombre actuel d'éléments du tableau et utilisez la méthode alert() pour afficher.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Résumé :
1. Créez un bouton pour déclencher le calcul du nombre d'éléments du tableau ci-dessous.
2. Dans js, créez un tableau et enregistrez-le dans la variable arr, puis utilisez l'attribut length pour obtenir le nombre actuel d'éléments du tableau.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déterminer si une classe spécifiée existe dans jquery
- Comment supprimer les espaces de la valeur d'entrée dans jquery
- Comment déterminer si une case à cocher est sélectionnée dans jquery
- Comment ajouter un événement click à un certain élément de classe dans jquery
- Est-ce que jquery est javascript ?

