Maison >interface Web >js tutoriel >Comment remplacer le contenu au milieu d'une balise avec jquery
Comment remplacer le contenu au milieu d'une balise avec jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-30 11:57:572360parcourir
Comment remplacer le contenu au milieu de la balise a par jquery : 1. Utilisez l'instruction "$(a tag element)" pour obtenir l'objet d'élément de balise spécifié 2. Utilisez la méthode html() pour remplacer le contenu au milieu de la balise a. La syntaxe est "un élément de balise object.html (contenu à remplacer);".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment remplacer le contenu au milieu de la balise a par jquery
Nous pouvons remplacer le contenu au milieu de la balise a via la méthode html(). Lorsqu'une valeur est définie à l'aide de cette méthode, elle écrase le contenu de tous les éléments correspondants.
La syntaxe est la suivante :
$(selector).html(content)
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$("#jquery").html("123");
});
});
</script>
</head>
<body>
<a href="https://www.php.cn/course/list/19.html" target="_blank" id="jquery">jQuery视频教程</a>
<button id="btn1">替换a标签中间的内容</button>
</body>
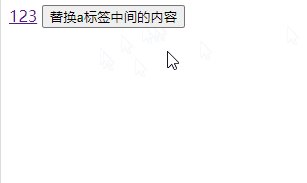
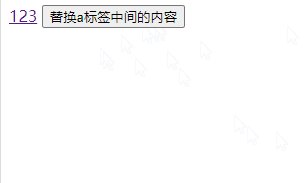
</html>Résultat de sortie :

Recommandation de didacticiel vidéo associé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

