Maison >interface Web >js tutoriel >Comment obtenir la ligne et la colonne de l'élément actuel dans jquery
Comment obtenir la ligne et la colonne de l'élément actuel dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-30 19:23:244381parcourir
Méthode : 1. Utilisez les méthodes index() et parent() pour obtenir la position de ligne de l'élément actuel. La syntaxe est "element object.parent().index()+1;"; () pour l'obtenir La position de la colonne de l'élément actuel, la syntaxe est "element object.index()+1;".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment obtenir la ligne et la colonne de l'élément actuel dans jquery
Nous pouvons obtenir la ligne et la colonne de l'élément actuel via la méthode index() et la méthode parent().
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
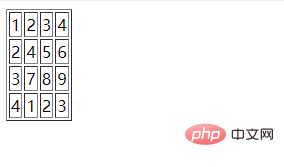
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
$(function(){
$("table td").click(function() {
var row = $(this).parent().index() + 1; // 行位置
var col = $(this).index() + 1; // 列位置
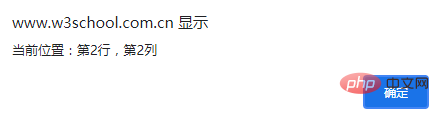
alert("当前位置:第"+row+"行,第"+col+"列")
});
});
</script>
</body>
</html> Résultat de sortie :

Lorsque l'on clique sur l'un des éléments de la cellule, le résultat de sortie est :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer les espaces de la valeur d'entrée dans jquery
- Comment ajouter un événement click à un certain élément de classe dans jquery
- Comment interroger combien d'éléments de tableau il y a dans jquery
- Comment remplacer le contenu au milieu d'une balise avec jquery
- Comment supprimer le premier élément de nœud dans jquery

