Maison >interface Web >js tutoriel >Comment effacer les éléments frères et sœurs dans jquery
Comment effacer les éléments frères et sœurs dans jquery
- 青灯夜游original
- 2021-11-19 11:45:113530parcourir
Comment effacer les éléments frères dans jquery : 1. Utilisez la méthode siblings() pour obtenir tous les éléments frères de l'élément sélectionné ; 2. Utilisez la méthode remove() pour supprimer les éléments frères obtenus, la syntaxe est "$(selector .frères et sœurs().

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Comment effacer les éléments frères dans jquery
Utilisez la méthode siblings() pour obtenir tous les éléments frères de l'élément sélectionné
Utilisez la méthode remove() pour supprimer les éléments frères obtenus
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
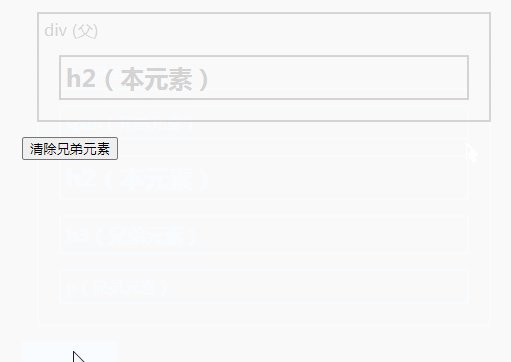
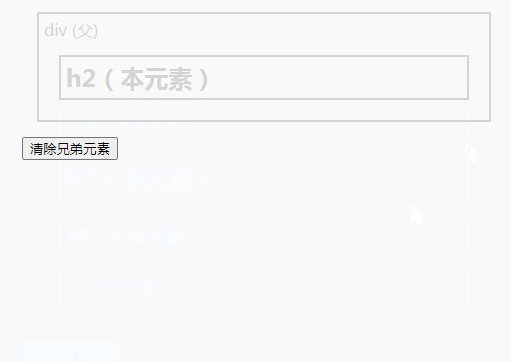
$("button").click(function() {
$("h2").siblings().remove();
});
});
</script>
</head>
<body>
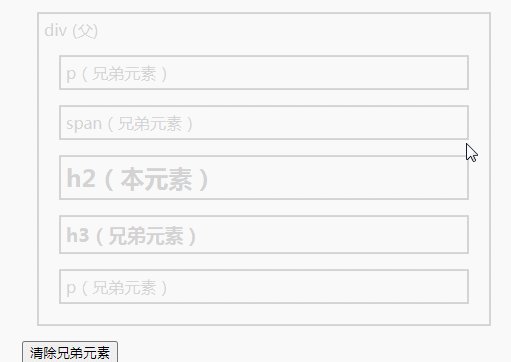
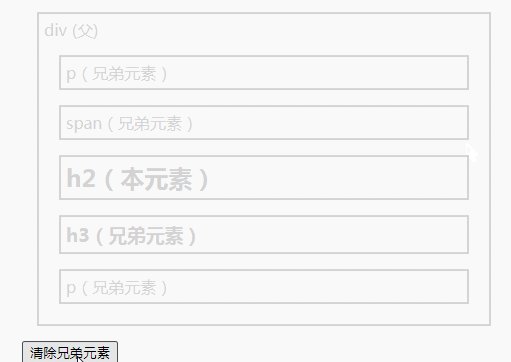
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment désactiver le défilement sur téléphone mobile avec jquery
- Comment modifier la valeur des éléments enfants dans jquery
- Comment obtenir et perdre des événements de focus dans jquery
- Comment modifier la valeur de l'attribut désactivé dans jquery
- Comment implémenter une nouvelle invite de message dans jquery

