Maison >interface Web >js tutoriel >Comment obtenir la valeur dans le champ caché avec jquery
Comment obtenir la valeur dans le champ caché avec jquery
- 青灯夜游original
- 2021-11-19 11:30:064279parcourir
Comment obtenir la valeur dans le domaine caché avec jquery : 1. Utilisez l'instruction "$("input:hidden")" pour obtenir le nœud de domaine caché 2. Utilisez la méthode val() pour obtenir la valeur dans le domaine caché ; domaine caché, la syntaxe est "nœud de domaine caché. val()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Champs cachés
<input type="hidden" name="" value="">
Les champs cachés sont invisibles pour les utilisateurs sur la page. Le but de l'insertion de champs cachés dans les formulaires est de collecter ou d'envoyer des informations afin qu'elles puissent être utilisées par le programme qui traite le formulaire. Lorsque le spectateur clique sur le bouton d'envoi pour envoyer le formulaire, les informations du champ masqué sont également envoyées au serveur.
Comment obtenir la valeur dans le champ caché avec jquery ?
Dans jquery, vous pouvez utiliser la méthode val() pour obtenir la valeur dans le champ caché. La méthode
val() renvoie ou définit la valeur de l'élément sélectionné. La valeur de l'élément
est définie via l'attribut value. Cette méthode est principalement utilisée pour les éléments d'entrée.
Si cette méthode ne définit pas de paramètres, elle renvoie la valeur actuelle de l'élément sélectionné.
Obtenir la syntaxe de la valeur :
$(selector).val()
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
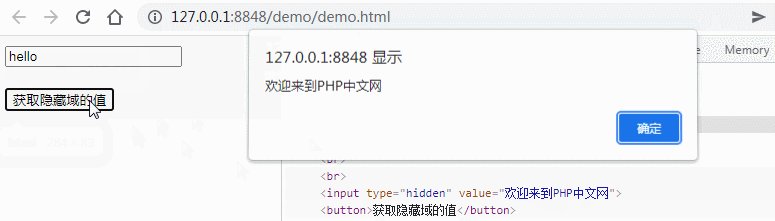
var value = $("input:hidden").val();
alert(value);
});
});
</script>
</head>
<body>
<input type="text" value="hello" /><br><br>
<input type="hidden" value="欢迎来到PHP中文网" />
<button>获取隐藏域的值</button>
</body>
</html>
Recommandation de didacticiel vidéo connexe : Tutoriel jQuery(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

