Maison >interface Web >js tutoriel >Comment déterminer le nombre de clics dans jquery
Comment déterminer le nombre de clics dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-19 11:58:324337parcourir
Méthode : 1. Liez un événement de clic à l'élément et spécifiez une fonction de traitement d'événement ; 2. Initialisez une variable pour le comptage ; 3. Ajoutez "$(selector).text(num++)" à l'instruction de la fonction de traitement d'événement pour augmenter. la valeur de la variable num par un à chaque fois que l'on clique sur l'élément et affiche le résultat de la variable.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment utiliser jquery pour déterminer combien de fois un bouton a été cliqué
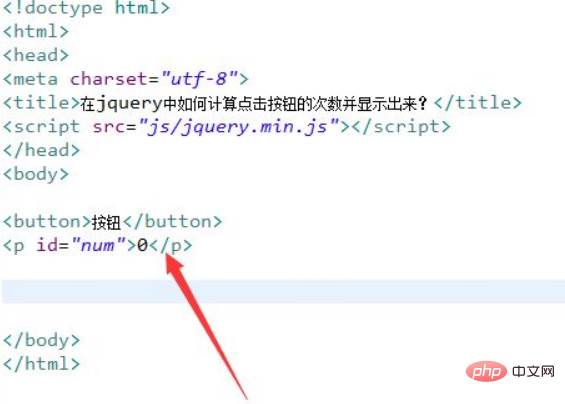
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment compter le nombre de clics sur un bouton dans jquery et. affichez-le. Utilisez la balise bouton pour créer un bouton à tester.
Utilisez la balise p pour créer une zone pour le nombre de clics sur le bouton.

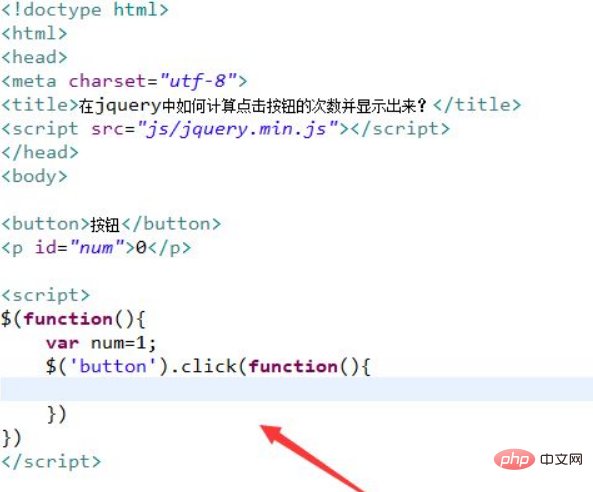
2. Dans la balise js, initialisez une variable num pour le comptage, puis obtenez l'objet bouton via le nom de l'élément, liez-y l'événement click et lorsque le bouton est cliqué, exécutez la méthode fonction.

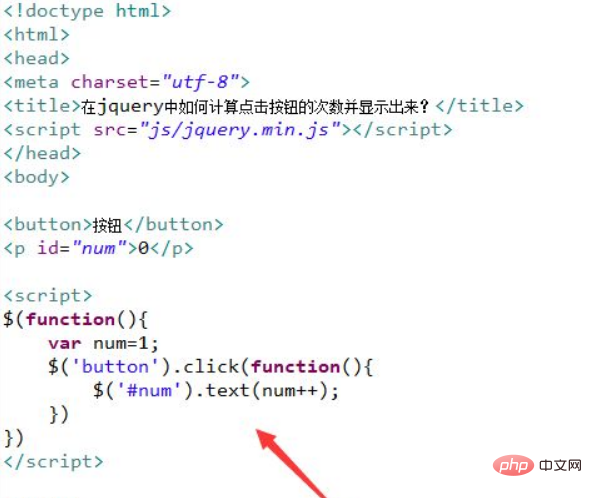
3. Dans la méthode fonction, obtenez l'objet d'étiquette p via l'identifiant, utilisez la méthode text() pour écrire le nombre de fois dans p et laissez num augmenter de 1 pour compter le prochain clic.

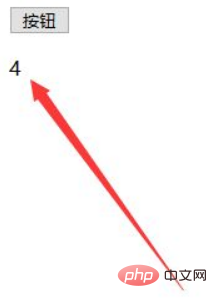
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Résumé :
1. Utilisez la balise bouton pour créer un bouton à tester.
2. Utilisez la balise p pour créer une zone pour le nombre de clics sur le bouton.
3. Dans la balise js, initialisez une variable num pour le comptage, puis obtenez l'objet bouton via le nom de l'élément, liez-y l'événement click et lorsque vous cliquez sur le bouton, exécutez la méthode fonction.
4. Dans la méthode fonction, obtenez l'objet label p via l'identifiant, utilisez la méthode text() pour écrire le nombre de fois dans p et laissez num augmenter de 1 pour compter le prochain clic.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

