Maison >interface Web >Questions et réponses frontales >Comment implémenter la méthode de négation dans jquery
Comment implémenter la méthode de négation dans jquery
- 藏色散人original
- 2021-11-19 11:12:312888parcourir
Comment implémenter l'inversion dans jquery : 1. Importez la bibliothèque jQuery ; 2. Définissez l'événement de clic ; 3. Bouclez pour définir l'état sélectionné des autres boîtes à sélection multiple ; la variable d’identification.

L'environnement d'exploitation de cet article : système windows7, version jquery-2.1.4, ordinateur Dell G3.
Comment implémenter la méthode de négation en jquery ?
Plusieurs méthodes d'utilisation de JQuery pour obtenir une sélection complète et une sélection inverse
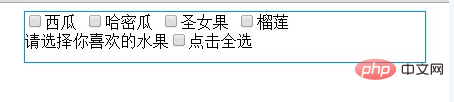
Comme le montre l'image : L'effet à obtenir est de cliquer sur la case de sélection de tout pour tout sélectionner, puis de cliquer sur tout pour tout désélectionner

Méthode 1 : 1. Importez la bibliothèque jQuery, qui peut être téléchargée en ligne et est gratuite et open source 2. Définissez la classe sur fruit et définissez ses attributs via prop.
Méthode 1 : Code jQuery :
//定义标识,true表示选中
var chkall = true;
$(function () {
//全选按钮设置点击事件
$("#btnAll").click(function () {
//1、循环设置其它多选框选中状态,跟标识用的变量一样
$(".fruit").prop("checked", chkall);
//2、标识的变量取反
chkall = !chkall;
})
})Méthode 2 : Obtenez toutes les cases de boutons radio via le filtre de formulaire, puis définissez l'attribut coché dans une boucle.
Méthode 2 : code jQuery :
$(function () {
//得到全选框的值
var $checked = this.checked;
//通过表单过滤器得到所有单选框
$("input[class=fruit]").each(function () {
//单选框的值与全选框的值保持一致
this.checked = $checked;
})
})
})Explication supplémentaire finale : JQuery utilise généralement Attr pour obtenir les attributs, et nous utilisons prop pour définir la valeur des attributs.
Apprentissage recommandé : "Tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment désactiver le défilement sur téléphone mobile avec jquery
- Comment modifier la valeur des éléments enfants dans jquery
- Comment obtenir et perdre des événements de focus dans jquery
- Comment modifier la valeur de l'attribut désactivé dans jquery
- Comment implémenter une nouvelle invite de message dans jquery

