Maison >interface Web >Questions et réponses frontales >Comment définir la transformation en CSS
Comment définir la transformation en CSS
- 藏色散人original
- 2021-05-27 11:33:492850parcourir
La syntaxe pour définir la transformation en CSS est "transform: none|transform-functions;". Cet attribut peut faire pivoter, mettre à l'échelle, déplacer ou incliner l'élément.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Comment configurer la transformation CSS ? L'attribut
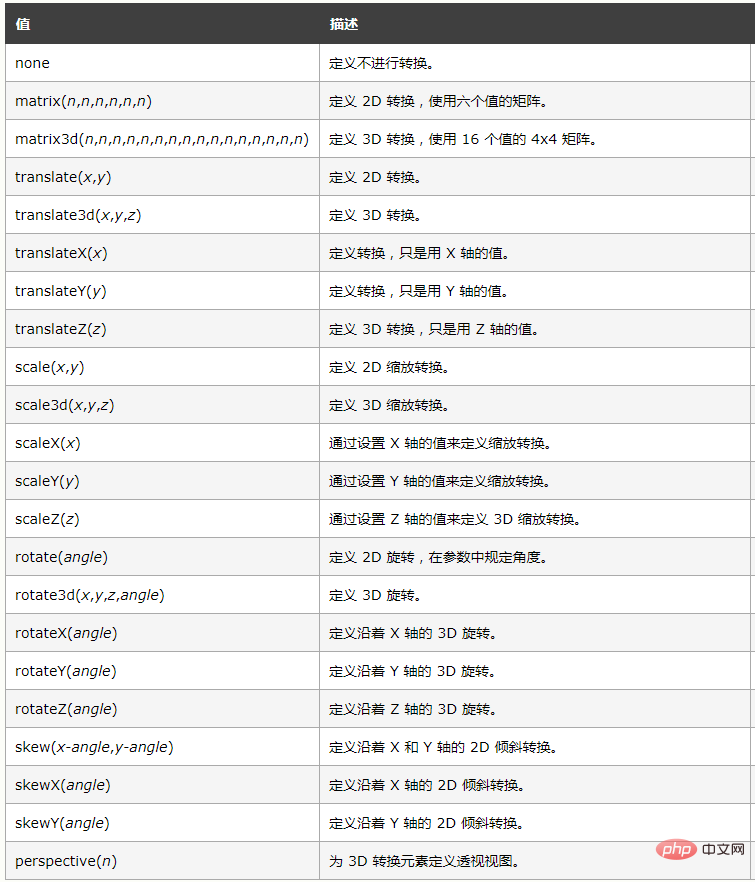
transform applique une transformation 2D ou 3D à un élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
Syntaxe
transform: none|transform-functions;

Exemple de code :
<!DOCTYPE html>
<html>
<head>
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-moz-transform:rotate(7deg); /* Firefox */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
-o-transform:rotate(7deg); /* Opera */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-moz-transform:rotate(-8deg); /* Firefox */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
-o-transform:rotate(-8deg); /* Opera */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="/i/ballade_dream.jpg" alt="郁金香" width="284" style="max-width:90%" />
<p class="caption">上海鲜花港的郁金香,花名:Ballade Dream。</p>
</div>
<div class="polaroid rotate_right">
<img src="/i/china_pavilion.jpg" alt="世博中国馆" width="284" style="max-width:90%" />
<p class="caption">2010年上海世博会,中国馆。</p>
</div>
</body>
</html>Effet :

Recommandé : "Tutoriel vidéo HTML" "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

