Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS Text-Transform
Comment utiliser l'attribut CSS Text-Transform
- silencementoriginal
- 2019-05-27 14:32:434084parcourir

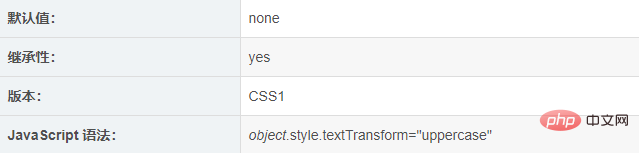
Définition et utilisation
L'attribut text-transform contrôle la casse du texte.
Description
Cet attribut change la casse des lettres dans l'élément, quelle que soit la casse du texte dans le document source. Si la valeur est en majuscule, certaines lettres sont en majuscule, mais il n'est pas clairement défini comment déterminer quelles lettres sont en majuscule, c'est à l'agent utilisateur de reconnaître les "mots" individuels.

Exemples de conversion de texte dans différents éléments
h1 {
text-transform:uppercase
}
h2 {
text-transform:capitalize
}
p {
text-transform:lowercase
}Conseils et notes
Remarque : différent les agents utilisateurs peuvent utiliser différentes méthodes pour déterminer où commence un mot et, par conséquent, quelles lettres mettre en majuscule. Par exemple, le texte « w3-school » peut être affiché de deux manières : « W3-school » et « W3-School ». CSS ne précise pas lequel est correct, donc les deux vont bien.
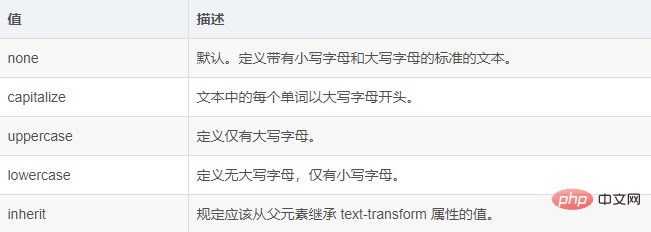
Valeurs possibles

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

