Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS z-index
Comment utiliser l'attribut CSS z-index
- 青灯夜游original
- 2019-05-27 14:23:464455parcourir
L'attribut CSS z-index est utilisé pour définir l'ordre d'empilement des éléments ; les éléments avec un ordre d'empilement supérieur seront toujours devant les éléments avec un ordre d'empilement inférieur. Cet attribut ne fonctionne que sur les éléments positionnés (par exemple : position:absolute, position:relative ou position:fixed).

Comment utiliser l'attribut CSS z-index ?
L'attribut z-index définit l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur apparaîtront toujours devant les éléments avec un ordre d'empilement inférieur.
Syntaxe :
z-index : auto | number;
Paramètres :
auto : Par défaut. L'ordre d'empilement est égal à celui de l'élément parent.
numéro : valeur numérique, définit l'ordre d'empilement des éléments ; il peut s'agir d'une valeur positive ou d'une valeur négative.
Description : Cet attribut définit la position d'un élément positionné le long de l'axe z, qui est défini comme l'axe s'étendant verticalement par rapport à la zone d'affichage. S'il s'agit d'un nombre positif, il est plus proche de l'utilisateur, et s'il s'agit d'un nombre négatif, il est plus éloigné de l'utilisateur.
Remarque : Tous les principaux navigateurs prennent en charge l'attribut z-index. La valeur d'attribut « inherit » n'est prise en charge dans aucune version d'Internet Explorer (y compris IE8). Les éléments peuvent avoir des valeurs d'attribut z-index négatives. Z-index ne fonctionne que sur les éléments positionnés (par exemple : position:absolute, position:relative ou position:fixed) !
Exemple d'attribut CSS z-index
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
h2,p{
background-color: white;
border: 1px solid red;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<img src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" / alt="Comment utiliser l'attribut CSS z-index" >
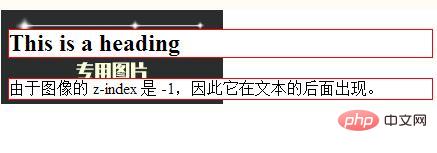
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

