Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS width
Comment utiliser l'attribut CSS width
- silencementoriginal
- 2019-05-27 14:44:314103parcourir

Définition et utilisation de l'attribut min-width
En CSS, l'attribut min-width est utilisé pour définir la largeur minimale de un élément , c'est-à-dire que l'élément peut être plus large que la valeur spécifiée, mais ne peut pas être plus étroit qu'elle, et les valeurs négatives ne sont pas autorisées. La largeur minimale définie par cette propriété n'inclut pas le remplissage, les bordures ou les marges.
L'attribut min-width est généralement utilisé pour éviter que la largeur de l'élément ne soit trop petite et n'endommage la mise en page globale. Lorsque vous ne souhaitez pas fixer la largeur de l'élément, mais craignez que la largeur de l'élément ne le soit. trop petit pour affecter la mise en page globale, vous pouvez utiliser l'attribut min-width. Après avoir défini la largeur minimale, l'élément aura une largeur même s'il n'a pas de contenu.
Attributs similaires de l'attribut Min-width
Attribut max-height : définissez la hauteur maximale de l'élément
Attribut max-width : définissez la hauteur maximale largeur de l'élément
attribut min-height : définir la hauteur minimale de l'élément
format de syntaxe de l'attribut min-width
syntaxe css : min -width:length/%/inherit
Syntaxe JavaScript : object.style.minWidth="10px"
Description de la valeur de l'attribut
longueur : définit la valeur de largeur minimale de l'élément (la valeur par défaut dépend des navigateurs)
% : définit la largeur minimale en fonction du pourcentage de l'objet de niveau bloc qui le contient.
hérite : hérite de la valeur de l'attribut min-width de l'élément parent
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css min-width属性设置元素最小宽度</title>
<style type="text/css">
.div{min-width:400px;height:100px;background:aliceblue;border:1px solid red;}
</style>
</head>
<body>
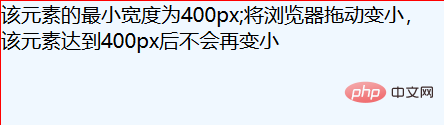
<div class="div">该元素的最小宽度为400px;将浏览器拖动变小,
<br/>该元素达到400px后不会再变小</div>
</body>
</html>Exécuter le résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

