Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS Unicode-bidi
Comment utiliser l'attribut CSS Unicode-bidi
- silencementoriginal
- 2019-05-27 14:52:383681parcourir

Définition et utilisation de l'attribut unicode-bidi
1 En CSS, l'attribut unicode-bidi est utilisé pour définir ou renvoyer si le texte. est réécrit pour prendre en charge plusieurs langues dans le même document, généralement utilisé avec l'attribut direction.
2. Les attributs unicode-bidi et direction déterminent la direction du texte dans la page Web. Les deux attributs peuvent être utilisés ensemble pour modifier l'ordre d'écriture du texte.
Attributs associés
attribut text-align : définit l'alignement horizontal du texte dans l'élément
attribut direction : définit le texte de l'élément Direction
valeur de l'attribut unicode-bidi
normal : aucun calque d'intégration supplémentaire n'est utilisé, l'ordre d'origine est utilisé (par défaut)
embed : La valeur de l'attribut direction spécifie la couche d'intégration, et une réorganisation implicite est effectuée dans l'objet
bidi-override : Crée une couche d'intégration supplémentaire, en réorganisant strictement en fonction de la valeur de l'attribut direction
inherit : hérite de la valeur de l'attribut unicode-bidi de l'élément parent
Format de syntaxe
unicode-bidi: normal / embed / bidi-override / inherit;
Instance
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css unicode-bidi文本方向属性笔记</title>
<style>
div{width:460px;height:150px;border:1px solid blue;}
#du1{direction:rtl;unicode-bidi:embed;}
#du2{direction:rtl;unicode-bidi:bidi-override;}
</style>
<head/>
<body>
<div>
<p>unicode-bidi属性的默认属性值演示</p>
<p id="du1">unicode-bidi属性的embed属性值演示</p>
<p id="du2">unicode-bidi属性的bidi-override属性值演示</p>
</div>
</body>
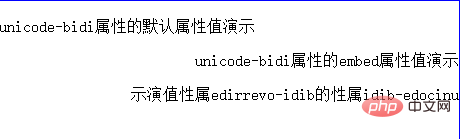
</html>Exécuter les résultats

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

