Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS text-decoration-line
Comment utiliser l'attribut CSS text-decoration-line
- silencementoriginal
- 2019-05-27 15:07:432841parcourir

Définition et utilisation de l'attribut text-decoration-line
En CSS, l'attribut text-decoration-line est utilisé pour spécifier les exigences de décoration du texte Le type de ligne utilisé Si vous devez définir les valeurs des propriétés text-decoration-line, text-decoration-style et text-decoration-color en même temps, vous pouvez utiliser la propriété text-decoration. . L'attribut text-decoration peut définir ces trois attributs dans une seule déclaration. L'attribut text-decoration-line prend en charge plusieurs valeurs d'attribut, telles que l'utilisation du soulignement et du surlignement (text-decoration-line:underline overline;) pour afficher des lignes au-dessus et au-dessous du texte.
text-decoration-line L'attribut est un nouvel attribut dans CSS3. Actuellement, les navigateurs grand public ne prennent pas en charge cet attribut, mais le navigateur Firefox prend en charge un autre attribut qui peut remplacer cet attribut (attribut -moz-text-decoration-line).
format de syntaxe d'attribut text-decoration-line
syntaxe css : text-decoration-line : none/underline/overline/line-through/initial/inherit
Syntaxe JavaScript : object.style.textDecorationLine="overline"
Description de la valeur de l'attribut
aucun : valeur par défaut, stipule que la décoration du texte n'a pas de lignes
soulignement : stipule qu'une ligne sera affichée sous le texte
overline : Spécifie qu'une ligne sera affichée au dessus du texte
line-through : Spécifie qu'une ligne sera affichée au milieu du texte text
initial: Setting Cet attribut est sa valeur par défaut
inherit: hérite de la valeur de l'attribut text-decoration-line de l'élément parent
instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css text-decoration-line属性文本修饰的线条类型</title>
<style type="text/css">
p{text-decoration: underline;}
#p1{text-decoration-line: overline;-moz-text-decoration-line: overline;}
#p2{text-decoration-line: underline;-moz-text-decoration-line: underline;}
#p3{text-decoration-line: line-through;-moz-text-decoration-line: line-through;}
#p4{text-decoration-line: overline underline;-moz-text-decoration-line: overline underline;}
</style>
</head>
<body>
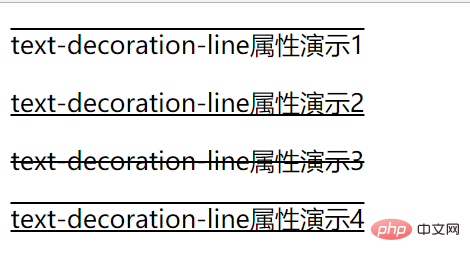
<p id="p1">text-decoration-line属性演示1</p>
<p id="p2">text-decoration-line属性演示2</p>
<p id="p3">text-decoration-line属性演示3</p>
<p id="p4">text-decoration-line属性演示4</p>
</body>
</html>Résultats en cours d'exécution

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

