Maison >programmation quotidienne >connaissance CSS >Comment utiliser l'attribut CSS padding-left
Comment utiliser l'attribut CSS padding-left
- silencementoriginal
- 2019-05-26 13:44:569599parcourir

Définition et utilisation de l'attribut padding-left
En CSS, l'attribut padding-left est utilisé pour définir le remplissage gauche (left padding ) . Si vous devez définir les marges supérieure, droite, inférieure et gauche en même temps, vous pouvez utiliser l'attribut padding. L'attribut padding peut définir les marges supérieure, droite, inférieure et gauche dans une seule instruction.
attributs similaires padding-left
attribut padding-top : rembourrage supérieur
attribut padding-right : rembourrage droit
attribut padding-bottom : remplissage inférieur
format de syntaxe de l'attribut padding-left
syntaxe CSS :padding-left:length /%/inherit
Syntaxe JavaScript : object.style.paddingLeft="2cm"
Description de la valeur de l'attribut
longueur : Spécifie un remplissage inférieur fixe valeur dans des unités spécifiques, telles que les pixels, les centimètres, etc. La valeur par défaut est 0px.
% : définit le remplissage inférieur en pourcentage en fonction de la largeur de l'élément parent. Cette valeur ne fonctionnera pas comme prévu dans tous les navigateurs.
hérite : du parent. element Hériter de la valeur de l'attribut padding-left
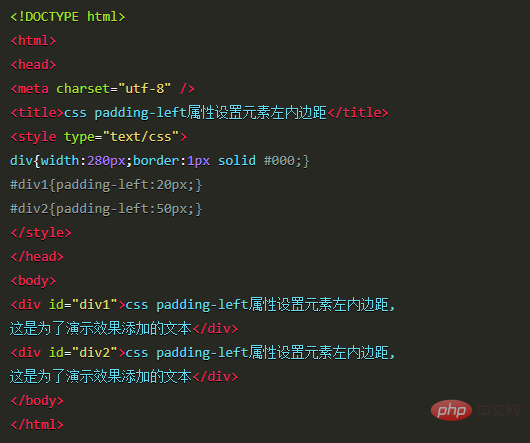
Instance

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

