Maison >programmation quotidienne >connaissance CSS >Comment utiliser l'attribut de position CSS
Comment utiliser l'attribut de position CSS
- silencementoriginal
- 2019-05-26 13:37:236776parcourir

Définition et syntaxe
L'attribut position spécifie le type de positionnement de l'élément.
Description
Cet attribut définit le mécanisme de positionnement utilisé pour établir la disposition de l'élément. N'importe quel élément peut être positionné, mais les éléments absolus ou fixes génèrent une boîte au niveau du bloc, quel que soit le type de l'élément lui-même. Un élément positionné relativement est décalé par rapport à sa position par défaut dans un écoulement normal.

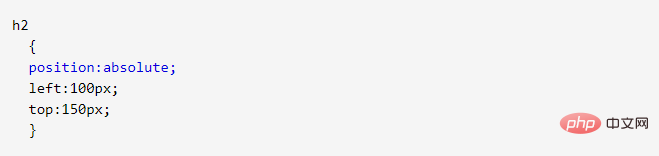
Exemple
Positionnement de l'élément h2

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

