Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS flex-flow
Comment utiliser l'attribut CSS flex-flow
- silencementoriginal
- 2019-05-26 09:52:533398parcourir

attribut flex-flow
Signification et utilisation :
les attributs flex-flow sont flex-direction et flex-wrap Attribut composite de l'attribut, utilisé pour définir ou récupérer la disposition des sous-éléments de l'objet modèle de boîte flexible
attribut flex-direction : spécifie la direction de l'élément flexible
flex-wrap attribut : précise si l'élément flexible Fractionnement des lignes ou des colonnes
Remarque : Si l'élément n'est pas un élément de l'objet flexbox, la propriété flex-flow n'a aucun effet

Syntaxe CSS :
flex-flow : flex-direction flex-wrap|initial|inherit;
Valeur de l'attribut :

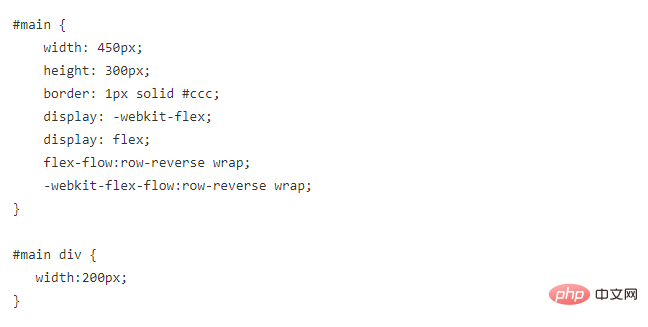
Instance

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

