Maison >programmation quotidienne >connaissance CSS >Comment utiliser l'attribut CSS font-style
Comment utiliser l'attribut CSS font-style
- silencementoriginal
- 2019-05-26 13:58:1410451parcourir

Définition et utilisation de l'attribut font-style
En CSS, l'attribut font-style est utilisé pour définir le style de police de texte . Tous les principaux navigateurs prennent actuellement en charge cet attribut ; l'attribut font-style est configuré pour utiliser des polices italiques, italiques ou normales. Une police italique est généralement définie comme une police individuelle au sein d’une famille de polices. Théoriquement, l'agent utilisateur peut calculer une police italique basée sur la police normale.
format de syntaxe d'attribut font-style
syntaxe CSS : font-style:normal/italic/oblique/inherit
syntaxe JavaScript : object.style.fontStyle= "italic"
font-style valeur de l'attribut description
normal : valeur par défaut, le navigateur affiche un style de police standard
italic : navigateur Un italique le style de police sera affiché
oblique : Le navigateur affichera un style de police italique
hériter : Spécifie que le style de police doit être hérité de l'élément parent
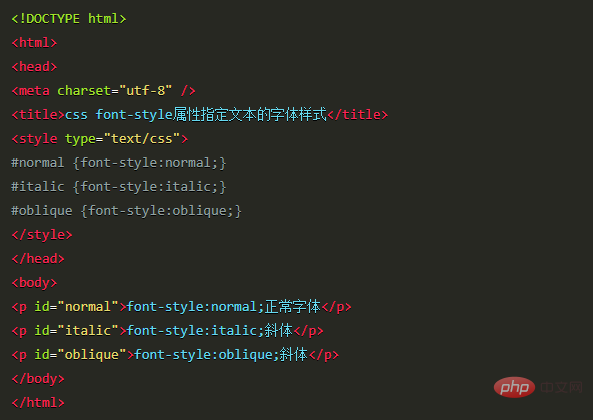
instance

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

