Maison >programmation quotidienne >connaissance CSS >Comment utiliser l'attribut CSS font-size-adjust
Comment utiliser l'attribut CSS font-size-adjust
- silencementoriginal
- 2019-05-26 14:04:227580parcourir

Définition et utilisation de l'attribut font-size-adjust
En CSS, l'attribut font-size-adjust est utilisé pour un meilleur contrôle de la taille de la police . Lorsque la première police sélectionnée n'est pas disponible, le navigateur utilise la deuxième police spécifiée, ce qui peut entraîner une modification de la taille de la police. Pour éviter que cela ne se produise, vous pouvez utiliser l'attribut font-size-adjust. Toutes les polices peuvent avoir une "valeur d'aspect", qui est la différence de taille entre une lettre minuscule "X" et une lettre "X" majuscule. Lorsque le navigateur sait que la "valeur d'aspect" est la première police choisie, le navigateur peut la déterminer. déterminer quelle taille de police utilise la deuxième police sélectionnée pour afficher le texte.
format de syntaxe d'attribut font-size-adjust
syntaxe css : font-size-adjust : nombre|aucun|hériter
syntaxe JavaScript : objet .style.fontSizeAdjust="0.58"
font-size-adjust attribut value description
number : définit le rapport de valeur d'aspect de la police. Formule : taille de police de la police préférée * (valeur de réglage de la taille de police / valeur d'aspect des polices disponibles) = taille de police pouvant être appliquée aux polices disponibles
aucune : valeur par défaut (ne persiste pas si cette police n'est pas disponible La hauteur x de cette police ;)
hériter : Hériter des propriétés de dimensionnement de la police de l'élément parent
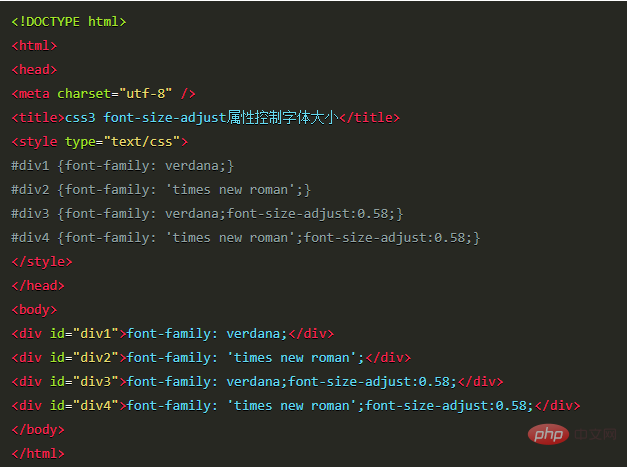
instance

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

