Maison >programmation quotidienne >connaissance CSS >Effets spéciaux frontaux 520 mur de photos rotatif avec artefact de confession
Effets spéciaux frontaux 520 mur de photos rotatif avec artefact de confession
- 安安杰尼original
- 2020-04-28 18:42:48196324parcourir
520 arrive bientôt et je vais vous apprendre à utiliser l'outil de magie blanche. Les programmeurs célibataires pensent qu'il est très facile à apprendre.
Étapes de production :
1. Créez un nouveau répertoire de code, créez un nouveau fichier index.html et copiez le code suivant dans le fichier
2. Créez un nouveau fichier Clip image, recherchez 12 images et insérez-les, modifiez l'attribut src correspondant à la balise imgae, et la rotation des photos est terminée.
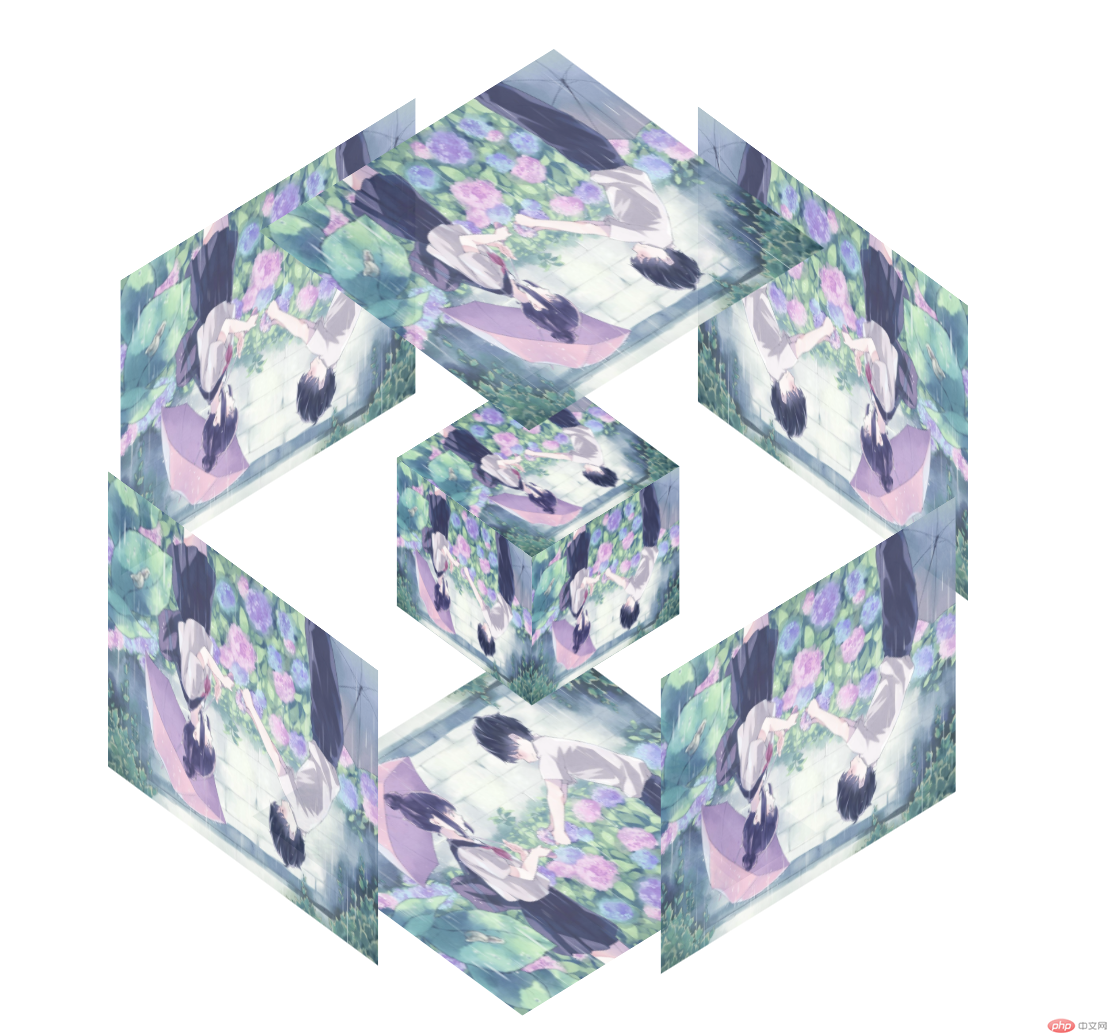
3. L'effet de code est le suivant, double-cliquez sur index.html ou faites-le glisser directement vers le navigateur pour l'ouvrir
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>520表白神器-照片特效</title>
<style>
*{
padding:0;
margin:0;
}
#react{
width: 200px;
height:200px;
margin: 200px auto;
transform-style:preserve-3d;
animation:rotate 20s infinite;
animation-timing-function: linear;
}
#react div{
position:absolute;
transition: all .4s;
}
div .out_pic{
width:200px;
height:200px;
opacity:0.9;
}
div .in_pic{
width:100px;
height:100px;
}
#react span{
display:block;
position:absolute;
width:100px;
height:100px;
top:50px;
left:50px;
}
@keyframes rotate{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(360deg) rotateY(360deg);}
}
.out_frount{
transform:translateZ(100px);
}
.out_back{
transform:translateZ(-100px);
}
.out_left{
transform:rotateY(90deg) translateZ(100px);
}
.out_right{
transform: rotateY(-90deg) translateZ(100px);
}
.out_top{
transform:rotateX(90deg) translateZ(100px);
}
.out_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
.in_frount{
transform:translateZ(50px);
}
.in_back{
transform:translateZ(-50px);
}
.in_left{
transform:rotateY(90deg) translateZ(50px);
}
.in_right{
transform: rotateY(-90deg) translateZ(50px);
}
.in_top{
transform:rotateX(90deg) translateZ(50px);
}
.in_bottom{
transform: rotateX(-90deg) translateZ(50px);
}
#react:hover .out_frount{
transform:translateZ(200px);
}
#react:hover .out_back{
transform:translateZ(-200px);
}
#react:hover .out_left{
transform:rotateY(90deg) translateZ(200px);
}
#react:hover .out_right{
transform: rotateY(-90deg) translateZ(200px);
}
#react:hover .out_top{
transform:rotateX(90deg) translateZ(200px);
}
#react:hover .out_bottom{
transform: rotateX(-90deg) translateZ(200px);
}
@charset "utf-8";
/* CSS Document */
</style>
</head>
<body>
<div id="react">
<div class="out_frount">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_back">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_left">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_right">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_top">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_bottom">
<image src="image/1.jpg" class="out_pic">
</div>
<span class="in_frount">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_back">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_left">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_right">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_top">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_bottom">
<image src="image/1.jpg" class="in_pic">
</span>
</div>
</body>
</html>
C'est le seule étape pour se débarrasser du célibat. Dépêchez-vous d'apprendre, et n'oubliez pas de revenir nous suivre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Code de mise en œuvre de l'artefact de confession de développement HTML5
- Saint-Valentin chinoise romantique 2020 : 7 codes sources de confession incontournables pour les programmeurs (super cool)
- Saint-Valentin romantique 2019 : 8 codes sources de confession incontournables pour les programmeurs
- Saint-Valentin chinoise romantique 2020 : dix codes sources de confession incontournables pour les programmeurs

