Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS padding-right
Comment utiliser la propriété CSS padding-right
- silencementoriginal
- 2019-05-26 11:36:444646parcourir

Définition et utilisation de l'attribut padding-right
En CSS, l'attribut padding-right est utilisé pour définir la marge intérieure droite (rembourrage à droite). Si vous devez définir les marges supérieure, droite, inférieure et gauche en même temps, vous pouvez utiliser l'attribut padding. L'attribut padding peut définir les marges supérieure, droite, inférieure et gauche dans une seule instruction.
attributs similaires padding-right
attribut padding-top : rembourrage supérieur
attribut padding-left : rembourrage gauche
padding -attribut bottom : remplissage inférieur
format de syntaxe d'attribut
syntaxe CSS : padding-right:length/%/inherit
syntaxe JavaScript : object.style.paddingRight="2cm"
Description de la valeur d'attribut
longueur : Spécifie le bord intérieur inférieur fixe dans la valeur de distance d'unités spécifiques, telles que les pixels, les centimètres , etc. La valeur par défaut est 0px.
% : définit le remplissage inférieur en pourcentage en fonction de la largeur de l'élément parent. Cette valeur ne fonctionnera pas comme prévu dans tous les navigateurs.
hérite : du parent. element Hériter de la valeur de l'attribut padding-right
Instance

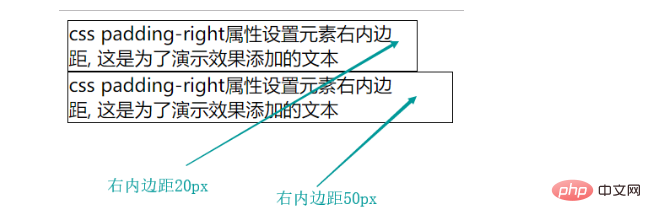
Résultat d'exécution

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

