Maison >interface Web >Questions et réponses frontales >Comment réaliser un demi-cercle en CSS
Comment réaliser un demi-cercle en CSS
- 藏色散人original
- 2021-05-27 11:40:034243parcourir
Comment implémenter un demi-cercle en CSS : créez d'abord un exemple de fichier HTML ; puis entrez une balise p dans le corps, puis définissez la hauteur sur la moitié de la largeur et définissez les rayons du congé en haut à gauche et en haut ; coins droits La hauteur des éléments est cohérente. Enfin, définissez le rayon de congé du coin inférieur droit et du coin inférieur gauche sur 0 pour obtenir l'effet demi-cercle.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Comment réaliser un demi-cercle dans css ?
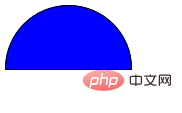
Demi-cercle
Le demi-cercle est divisé en : demi-cercle supérieur, demi-cercle inférieur, demi-cercle gauche, demi-cercle droit Il suffit d'apprendre à faire des demi-cercles dans une direction. , et d'autres directions. Les demi-cercles peuvent être facilement réalisés et les principes sont les mêmes.
Si l'on veut faire un demi-cercle supérieur, le principe de mise en œuvre est le suivant : régler la hauteur à la moitié de la largeur, et définir le rayon de congé du coin supérieur gauche et du coin supérieur droit pour qu'il soit à la même hauteur que le élément, et le coin inférieur droit et le coin inférieur gauche sont Le rayon du coin est défini comme 0.
tandis que le rayon des coins inférieur droit et inférieur gauche est défini comme 0.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>半圆角</title>
<style type="text/css">
p{
width: 100px;
height: 50px;
border:1px solid black;
background-color: blue;
border-radius: 100px 100px 0 0;
}
</style></head><body>
<p></p></body></html>
Résultat :

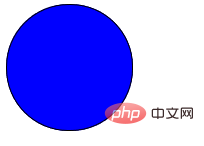
Cercle
Méthode de mise en œuvre : définissez la largeur et la hauteur pour qu'elles soient identiques, puis définissez le rayon du coin à la moitié de la largeur et de la hauteur
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>圆</title>
<style type="text/css">
p{
width: 100px;
height: 100px;
border:1px solid black;
background-color: blue;
border-radius: 50px;
}
</style></head><body>
<p></p></body></html>
Résultat :

Recommandé : "Tutoriel vidéo HTML" "vidéo css tutoriel"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

