Maison >interface Web >Questions et réponses frontales >Comment mettre l'italique en CSS
Comment mettre l'italique en CSS
- 藏色散人original
- 2021-05-27 11:22:364580parcourir
Comment définir le style italique en CSS : créez d'abord un nouveau fichier html ; puis dans la balise html

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
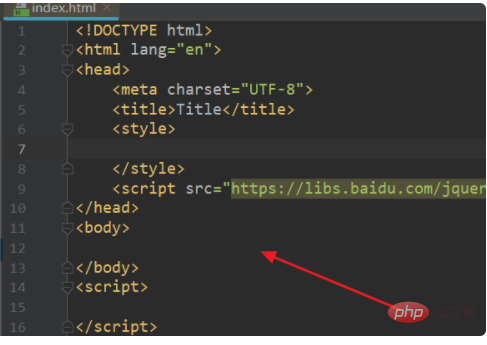
Tout d'abord, ouvrez l'éditeur HTML et créez un nouveau fichier html, par exemple : index.html.

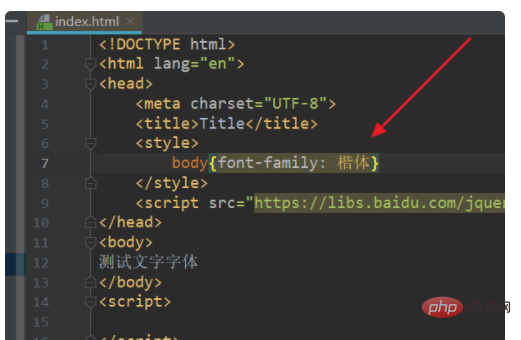
Dans la balise

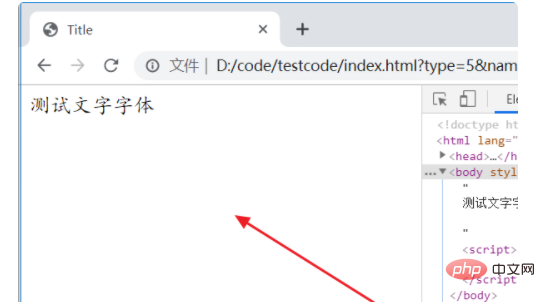
Le navigateur exécute la page index.html et le style de texte est défini avec succès comme italique.

Recommandé : "Tutoriel vidéo HTML" "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment définir la couleur du barré CSSArticle suivant:Comment définir la couleur du barré CSS

