Maison >développement back-end >tutoriel php >Comment créer rapidement des pages Web dynamiques via html+css+mysql+php
Comment créer rapidement des pages Web dynamiques via html+css+mysql+php
- 慕斯avant
- 2021-05-26 14:29:0414275parcourir
Laissez-moi vous présenter comment créer rapidement des pages Web dynamiques via html+css+mysql+php Partons à la découverte des mystères inconnus ensemble ! ! !

1. Mise en place de l'environnement de développement
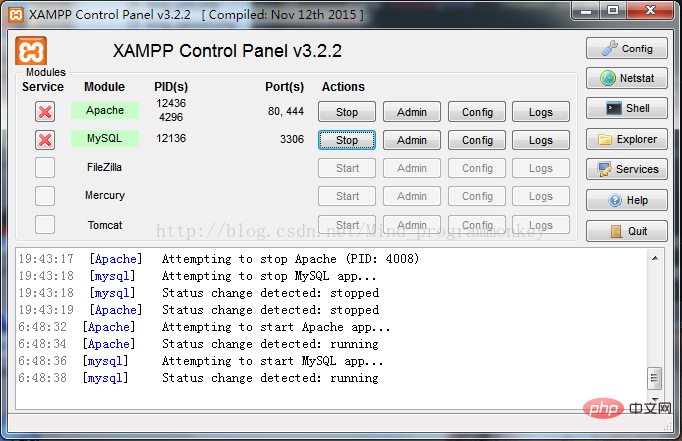
(1) apache+php+ Configuration de l'environnement mysql
Parce qu'Apache est utilisé comme serveur, mysql est utilisé comme base de données pour stocker les données et php est utilisé pour écrire du code pour réaliser les données interactives entre la page Web et la base de données, vous devez donc télécharger le logiciel ci-dessus, mais le logiciel ci-dessus L'environnement d'installation et la configuration sont très gênants, j'utilise donc ici un puissant progiciel intégré de création de sites Web --- XAMPP,
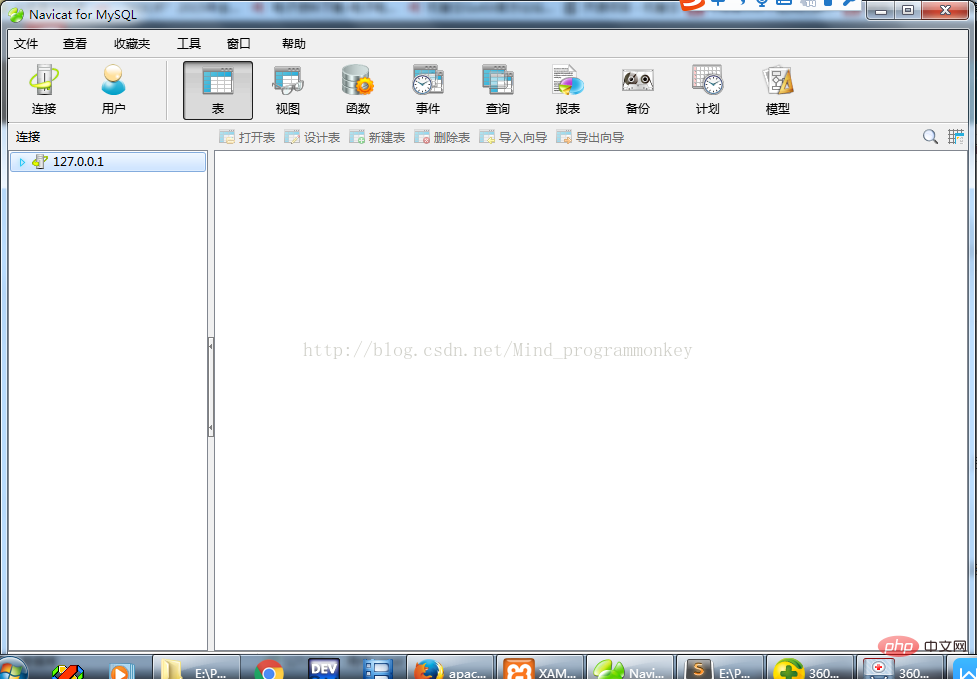
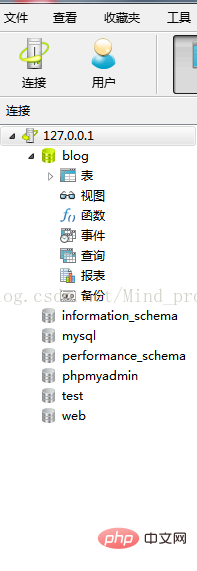
2) Navigation du logiciel client de base de données 
Il n'est pas pratique et pas assez simple de faire fonctionner la base de données directement dans la console de commande cmd. Bien sûr, vous pouvez également utiliser directement phpmyadmin pour la faire fonctionner (une fois le progiciel xampp ci-dessus installé, dans. le navigateur Entrez 127.0.0.1/phpmyadmin pour ouvrir), mais phpmyadmin n'est pas pratique à utiliser Ici, nous utilisons le client de base de données Navicat produit par la société Oracle Cliquez sur la connexion et entrez le nom de la connexion (ici. Je directement Le nom de l'adresse IP est 127.0.0.1), le nom d'hôte et le numéro de port n'ont pas besoin d'être modifiés, le nom d'utilisateur et le mot de passe sont ici. Si vous utilisez xampp, alors le nom d'utilisateur est root et le mot de passe est vide ; si vous n'utilisez pas xampp pour l'installer, connectez-vous simplement en fonction du nom d'utilisateur et du mot de passe que vous avez définis. Après avoir rempli, cliquez sur le test de connexion. S'il n'y a aucun problème, vous pouvez vous connecter directement à la base de données.
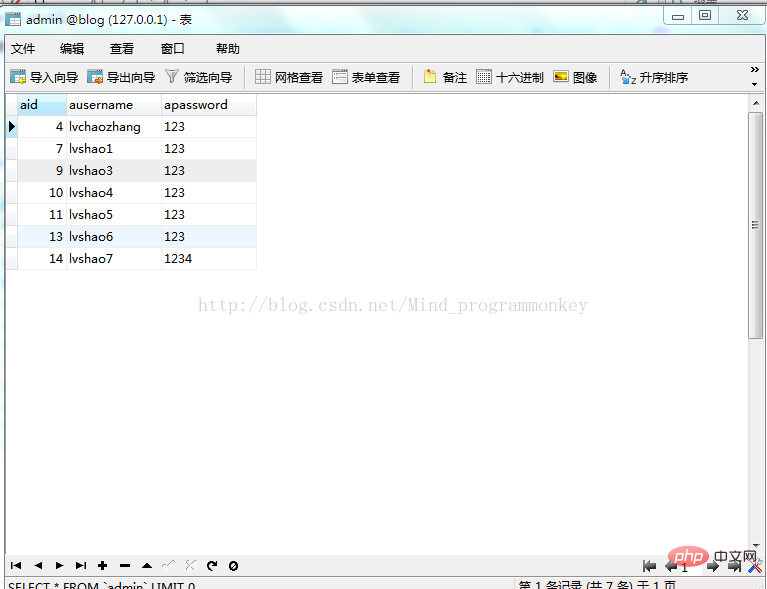
De plus, si vous souhaitez maîtriser la base de données, en termes simples, vous souhaitez opérer n'importe quelle opération de la base de données, vous devez opérer l'instruction SQL Supprimer, modifier et. vérifier.
 ① Ajouter : écrire des données dans la base de données
① Ajouter : écrire des données dans la base de données
Déclaration : insérer dans les utilisateurs (`username`,`password`) des valeurs ('name','passwd')
(3) Outil d'écriture de pages Web HTML sublime text
Sublime Text est un éditeur de code (Sublime Text 2 est un logiciel payant, mais peut être essayé indéfiniment), et c'est aussi un éditeur de texte avancé pour le périphérique HTML et prose. Sublime Text possède une belle interface utilisateur et des fonctions puissantes, ce qui convient parfaitement aux programmeurs qui écrivent du code.
Utiliser du texte sublime pour écrire le code d'une page Web Vous pouvez maîtriser cette petite astuce. Créez d'abord un nouveau fichier, enregistrez le format en tant que page Web html. format, puis ouvrez-le en texte sublime, saisissez html:4s et appuyez sur la touche de tabulation pour générer un cadre général. Bien entendu, si vous souhaitez utiliser cette touche de raccourci, vous devez suivre le lien que j'ai donné ci-dessus et suivre les étapes pour installer le plug-in Emmet avant de pouvoir l'utiliser.
 (
(
4) Configuration du nom de domaine du site Web
De manière générale, lorsque vous ouvrez l'URL 127.0.0.1 dans votre navigateur, elle ira vers apache Une URL dans le répertoire par défaut. Ici je la modifie dans le répertoire où je travaille sur le projet, E:PHP
xamppapacheconf, ouvre le httpd. conf, changez le chemin à l'intérieur du répertoire où vous stockez le site Web, ici je le change enDocumentRoot "E:/php
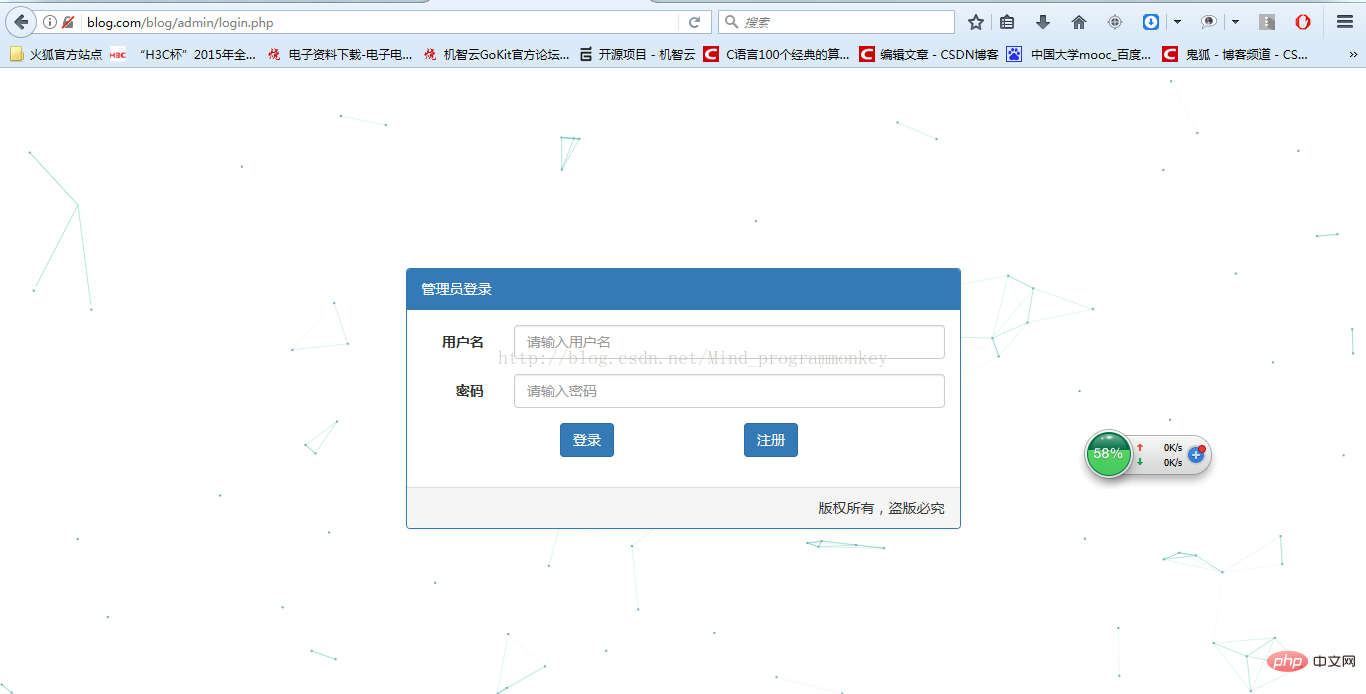
/ xampp/workplace" f6fd541d1fb3ec4d6e96b09d810b7896 Ici, vous devez faire attention à modifier le chemin de téléchargement vers votre propre répertoire. Deuxièmement, j'ai également modifié à nouveau l'URL 127.0.0.1 pour que son nom de domaine virtuel soit blog.com. Après modification, après redémarrage, entrez blog.com. dans le navigateur, et la scène suivante apparaîtra : Ici j'ai trouvé la configuration DNS que j'ai modifiée, et je ne sais pas quand j'ai ajouté un commentaire devant elle , ce qui entraîne l'impossibilité de l'ouvrir. Tout le monde doit également faire attention à la configuration de la connexion en fonction de la connexion que j'ai donnée. S'il ne peut pas être ouvert, vérifiez les erreurs dans le fichier de configuration. En bref, l'environnement de configuration et les outils ont été mis en place avec succès. Ensuite, je vais commencer à expliquer le projet de blog. 2. Rédaction du site web du blog 1 Cadre général Tout d'abord, permettez-moi de vous présenter ma structure globale. ici Laissez-moi vous expliquer le cadre afin que tout le monde puisse d'abord se familiariser avec lui. 2 .Rédaction de l'administrateur backend du site Web (1) interface de connexion (login.php) 








<?php
/*
后台管理员登录窗口
*/
/*启动session服务,记录账号登录的cookies*/
session_start();
/*包含一个配置文件*/
include('../config.php');
if($input->get('do')=='check'){
/*获取页面提交的用户名和密码数据*/
$ausername=$input->post('ausername');
$apassword=$input->post('apassword');
/*查询页面提交的数据是否在数据库提供的数据存在的sql语句*/
$sql="select * from admin where ausername='{$ausername}' and apassword='{$apassword}' ";
/*数据库查询语句返回结果*/
$mysqli_result=$db->query($sql);
/*以数组形式存储数据库查询语句的返回结果*/
$row=$mysqli_result->fetch_array( MYSQLI_ASSOC);
/*如果row确实返回了结果,则将结果的aid存储在session里,并转向home.php文件*/
if(is_array($row)){
$_SESSION['aid']=$row['aid'];
header("location:home.php");
}else{
echo("账户或密码错误");
}
}
?>
<!--后台管理员登录界面></!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>管理员登录界面</title>
<!--加载包含bootstrap里css和javascript里的文件></!-->
<?php include(PATH . '/header.inc.php');?>
</head>
<body>
<!--最外面的container容器></!-->
<p class="container">
<!--bootstrap使用时建议使用一个row表格类,包含12个列></!-->
<p class="row" style="margin-top:200px;">
<!--距左边3个列></!-->
<p class="col-md-3"></p>
<!--中间部分占据6列></!-->
<p class="col-md-6" ">
<p class="panel panel-primary">
<!--登录头部分></!-->
<p class="panel-heading">管理员登录</p>
<!--登录的身体部分></!-->
<p class="panel-body">
<form class="form-horizontal" action="login.php?do=check" method="post">
<!--登录的用户名那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<p class="col-sm-10">
<input type="text" class="form-control" name="ausername" id="ausername" placeholder="请输入用户名" datatype="*3-10" errormsg="请输入长度 范围在3-10之间的昵称">
</p>
</p>
<!--登录的密码那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="apassword" id="apassword" placeholder="请输入密码">
</p>
</p>
<!--登录、注册那一行></!-->
<p class="form-group">
<p class="col-sm-3"></p>
<!--登录></!-->
<p class="col-sm-4">
<input type="submit" value="登录" class='btn btn-primary'>
</p>
<!--注册></!-->
<p class="col-sm-4">
<a href="register.php"><input type="button" value="注册" class="btn btn-primary"> </a>
</p>
</p>
</form>
</p>
<!--登录的尾部分></!-->
<p class="panel-footer text-right">版权所有,盗版必究</p>
</p>
</p>
<!--距离右边三列></!-->
<p class="col-md-3"></p>
</p>
</p>
<!--窗口背景的script加载></!-->
<script type="text/javascript">
window.onload = function() {
var config = {
vx : 4,
vy : 4,
height : 2,
width : 2,
count : 100,
color : "121, 162, 185",
stroke : "100, 200, 180",
dist : 6000,
e_dist : 20000,
max_conn : 10
}
CanvasParticle(config);
}
</script>
<script type="text/javascript" src="../theme/js/canvas-particle.js"></script>
</script>
</body>
</html>
(2) Interface d'enregistrement (register.php)
L'interface d'enregistrement est en fait un processus d'ajout de données au base de données.
<?php
/*包含一个配置文件*/
include('../config.php');
if($input->get('do')=='check'){
/*获取用户页面注册传来的用户名和密码数据*/
$ausername=$input->post('ausername');
$apassword=$input->post('apassword');
$aconfirmpassword=$input->post('aconfirmpassword');
/*注册时的处理*/
if($apassword!=$aconfirmpassword){
echo "前后两次输入的密码不一致";
exit;
}
/*将用户填入的数据插入到数据库的sql语句*/
$sql="INSERT INTO admin(`ausername`,`apassword`) values('$ausername','$apassword')";
/*提交sql语句到数据库处理*/
$is=$db->query($sql);
/*判断是否注册成功*/
if($is){
echo "注册成功";
header("Location:login.php");
}else{
echo "注册失败";
}
}
?>
<!--后台管理员登录界面></!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>管理员注册界面</title>
<!--加载包含bootstrap里css和javascript里的文件></!-->
<?php include(PATH . '/header.inc.php');?>
</head>
<body>
<!--最外面的container容器></!-->
<p class="container">
<!--bootstrap使用时建议使用一个row表格类,包含12个列></!-->
<p class="row" style="margin-top:200px;">
<!--距左边3个列></!-->
<p class="col-md-3"></p>
<!--中间部分占据6列></!-->
<p class="col-md-6" ">
<p class="panel panel-primary">
<!--注册头部分></!-->
<p class="panel-heading">管理员注册</p>
<!--注册的身体部分></!-->
<p class="panel-body">
<form class="form-horizontal" action="register.php?do=check" method="post">
<!--注册的用户名那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<p class="col-sm-10">
<input type="text" class="form-control" name="ausername" id="ausername" placeholder="请输入用户名">
</p>
</p>
<!--注册的密码那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="apassword" id="apassword" placeholder="请输入密码">
</p>
</p>
<!--注册的密码确定那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">确认密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="aconfirmpassword" id="aconfirmpassword" placeholder="请再次输入密码">
</p>
</p>
<!--提交注册那一行></!-->
<p class="form-group">
<p class="col-sm-4"></p>
<p class="col-sm-6">
<input type="submit" value="注册" class='btn btn-primary btn-lg btn-block'>
</p>
</p>
</form>
</p>
<!--登录的尾部分></!-->
<p class="panel-footer text-right">版权所有,盗版必究</p>
</p>
</p>
<!--距离右边三列></!-->
<p class="col-md-3"></p>
</p>
</p>
<!--窗口背景的script加载></!-->
<script type="text/javascript">
window.onload = function() {
var config = {
vx : 4,
vy : 4,
height : 2,
width : 2,
count : 100,
color : "121, 162, 185",
stroke : "100, 200, 180",
dist : 6000,
e_dist : 20000,
max_conn : 10
}
CanvasParticle(config);
}
</script>
<script type="text/javascript" src="../theme/js/canvas-particle.js"></script>
</script>
</body>
</html> (3) Page de gestion du backend (home.php)

<?php /* 后台管理员登录之后php控制端 */ include ('check.php'); ?> <!--后台管理员登录之后的界面<>/!--> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>管理员登录</title> <?php include(PATH . '/header.inc.php');?> <!--所有的页面都需加载这个文件></!--> </head> <body> <?php include('nav.inc.php');?> <!--管理员登录页面的标题部分></!--> </body> </html>nav.inc.php
<!--后台管理界面的上方标题></!--> <nav class="navbar navbar-default" role="navigation"> <p class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <p class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="home.php">ADMIN</a> </p> <!-- Collect the nav links, forms, and other content for toggling --> <p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li ><a href="blog.php">博客管理 <span class="sr-only">(current)</span></a></li> <li><a href="auser.php">管理员管理</a></li> <li><a href="setting.php">系统管理</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <?php echo $session_user['ausername'];?> <span class="caret"></span></a> <!--输出此时登录的账户名></!--> <ul class="dropdown-menu"> <li><a href="logout.php">退出</a></li> </ul> </li> </ul> </p><!-- /.navbar-collapse --> </p><!-- /.container-fluid --> </nav>
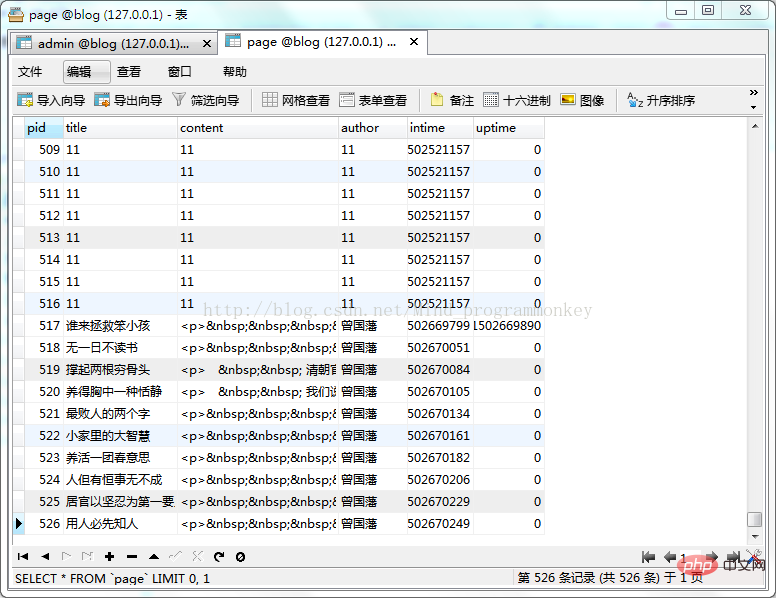
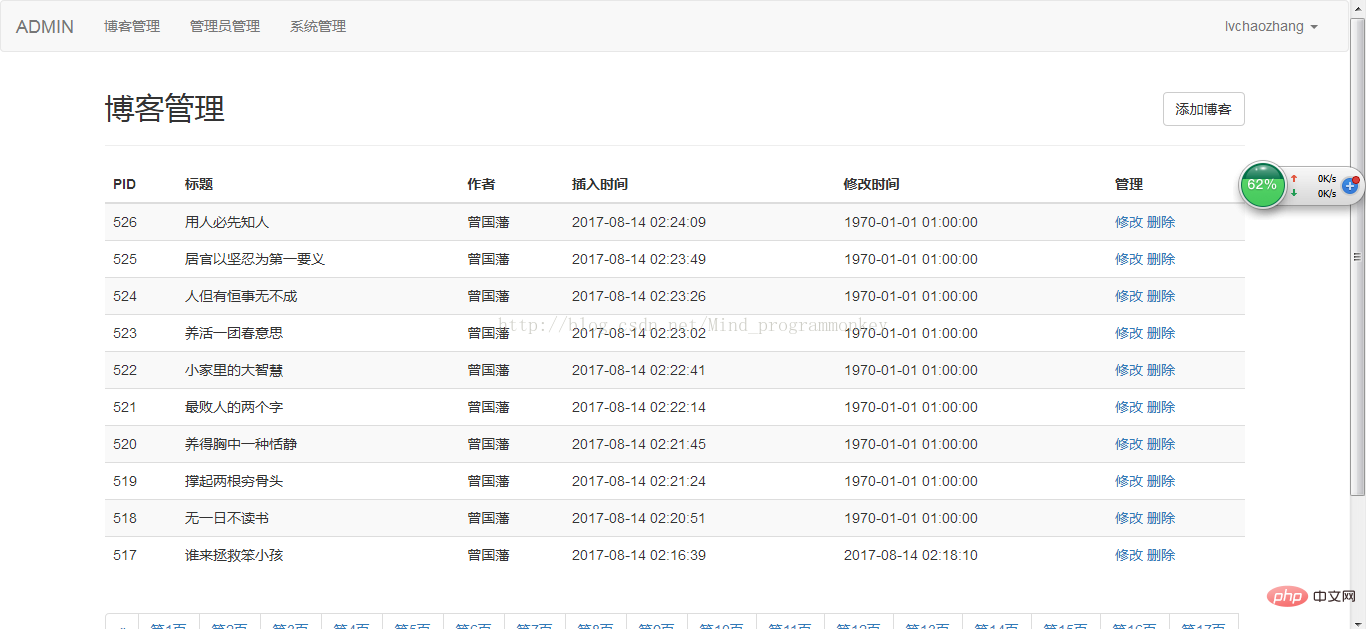
(4) Interface de gestion de blog (blog.php)
Il y a trois fonctions ici, modifier, supprimer et ajouter une interface de blog Ci-dessous, je vais lister séparément l'interface d'ajout de blog
( 5) Ajouter une interface de blog (blog_add.php)
在这里这个编辑器如果需要图片上传功能的话,需要在文件中设置,这个文件设置为(blog_uopload.php)
blog_add.php源码
<?php
/*后台除去管理员登录界面,均需加载这个文件,来验证该页面管理员是否登录*/
include ('check.php');
/*取出传来的pid从而判断是添加还是修改操作*/
$pid=$input->get('pid');
/*初始化page,为了区别添加还是修改操作*/
$page=array(
'title' => '',
'author' => '',
'content' => '',
);
/*如果pid大于0,可以得出并不是添加操作,而是修改操作*/
if($pid>0){
$sql="select * from page where pid ='{$pid}' ";
$res=$db->query($sql);
$page=$res->fetch_array(MYSQLI_ASSOC);
}
/*对于添加操作操作而言,账户或密码不能为空*/
if($input->get('do')=='add'){
$title=$input->post('title');
$author=$input->post('author');
$content=$input->post('content');
if(empty($title)||empty($author)||empty($content)){
echo("数据不能为空");
}
/*如果aid大于1,则得出更新操作,否则执行添加操作*/
if($pid>0){
$uptime=time();
$sqlTpl="UPDATE page set title='%s',author='%s',content='%s',uptime='%d' where pid='%d' ";
$sql=sprintf($sqlTpl,$title,$author,$content,$uptime,$pid);
}
else{
$intime=time();
$sqlTpl="INSERT INTO page(`title`,`author`,`content`,`intime`,`uptime`) values('%s','%s','%s','%d','%d')";
$sql=sprintf($sqlTpl,$title,$author,$content,$intime,0);
}
/*判断是否有结果*/
$is=$db->query($sql);
if($is){
header("location:blog.php");
}else{
echo "执行失败";
}
}
?>
<!--管理员添加博客或修改博客的界面<>/!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>添加博客</title>
<?php include(PATH . '/header.inc.php');?>
<!--加载simiditor编辑器的文件></!-->
<link rel="stylesheet" type="text/css" href="../theme/simditor/styles/simditor.css" />
<script type="text/javascript" src="../theme/simditor/scripts/module.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/hotkeys.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/uploader.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/simditor.js"></script>
</head>
<body>
<?php include('nav.inc.php');?>
<p class="container">
<h2> 博客管理 <small class="pull-right"><a class='btn btn-default' href="blog.php">返回</a></small></h2>
<hr/>
<p class="rows">
<form class="form-horizontal" role="form" action="blog_add.php?do=add&pid=<?php echo $pid;?>" method="post">
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">标题</label>
<p class="col-sm-6">
<input type="text" class="form-control" name="title" placeholder="请输入标题" value='<?php echo $page['title'];?>'>
</p>
</p>
<p class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">作者</label>
<p class="col-sm-4">
<input type="text" class="form-control" name="author" placeholder="请输入作者" value='<?php echo $page['author'];?>' >
</p>
</p>
<p class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">正文</label>
<p class="col-sm-8">
<textarea id="content" name="content" class="form-control"><?php echo $page['content'];?></textarea>
<!--在script中初始化编辑器,在这里注意script里加载的textarea的ID要与上方textarea的id号一致></!-->
<script>
var editor = new Simditor({
textarea: $('#content'),
upload:{
url:'blog_upload.php',
fileKey:'file1'
}
//optional options
});
</script>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-6">
<button type="submit" class="btn btn-default">提交</button>
</p>
</p>
</form>
</p>
</p>
</body>
</html>blog_upload.php源码
<?php
/*后台除去管理员登录界面,均需加载这个文件,来验证该页面管理员是否登录*/
include('check.php');
/*将文件上传到服务器的目录里*/
$key='file1';
$dir='../upfiles/';
if(isset($_FILES[$key])){
$file=$_FILES[$key];
if($file['error']==0){
/*文件所处服务器的目录*/
$pathName=$dir . $file['name'];
/*文件所在服务器的网址*/
$urlName='http://blog.com/blog/upfiles' . $file['name'];
$is=move_uploaded_file($file['tmp_name'], $pathName);
/*判断是否移动成功*/
if(!$is){
die("上传失败");
}
/*编辑器来判断是否成功上传图片*/
$json=array(
'success' => true,
'msg' => '',
'file_path'=>$urlName
);
echo json_encode($json);
}
}
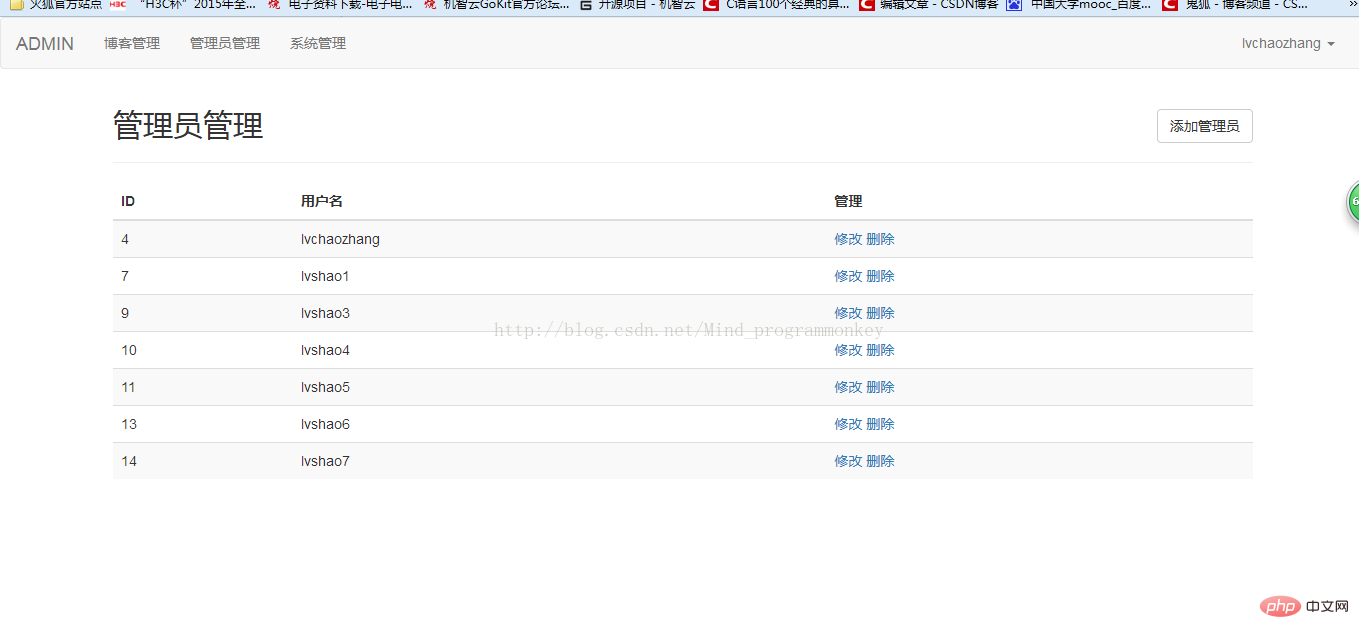
?>(6)管理员管理界面(auser.php)
这里还是有三个功能,修改、删除和添加,这里我就不单独一一列出来了,具体可参考文末给出的源码

(7)系统管理界面
系统管理可以在这里设置标题、介绍和博客每页的显示数量

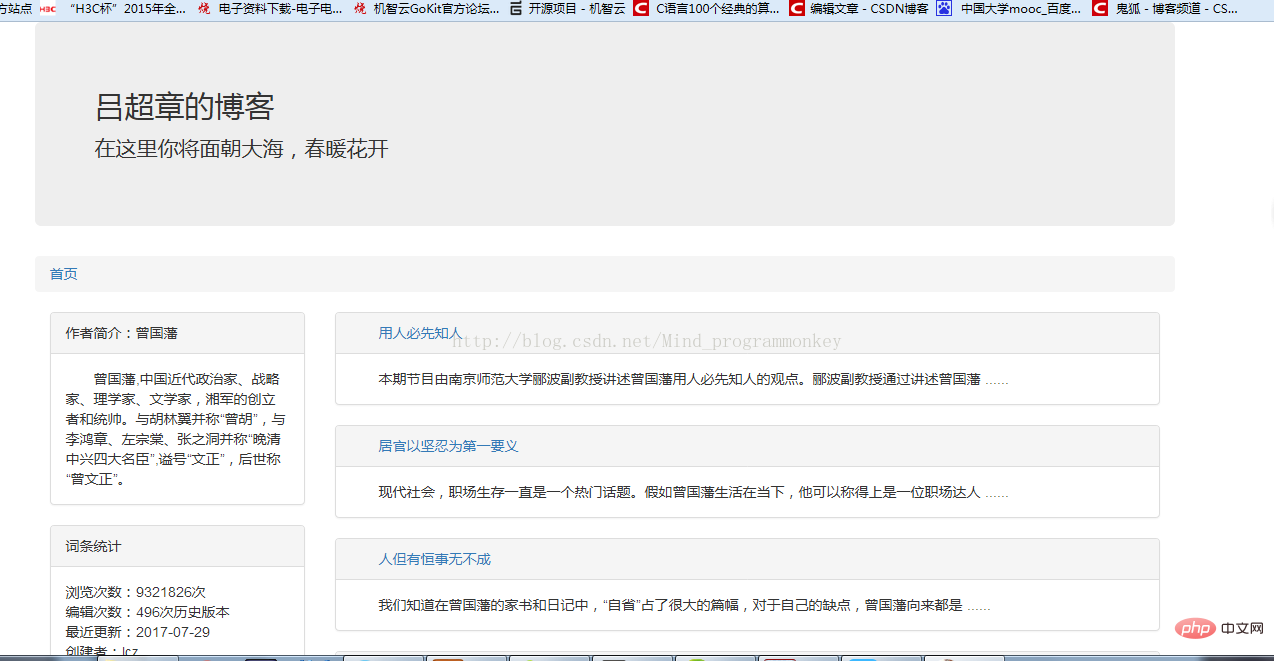
3.主界面(index.php)
这里是游客访问的主界面,这里给出源码大家作为参考,

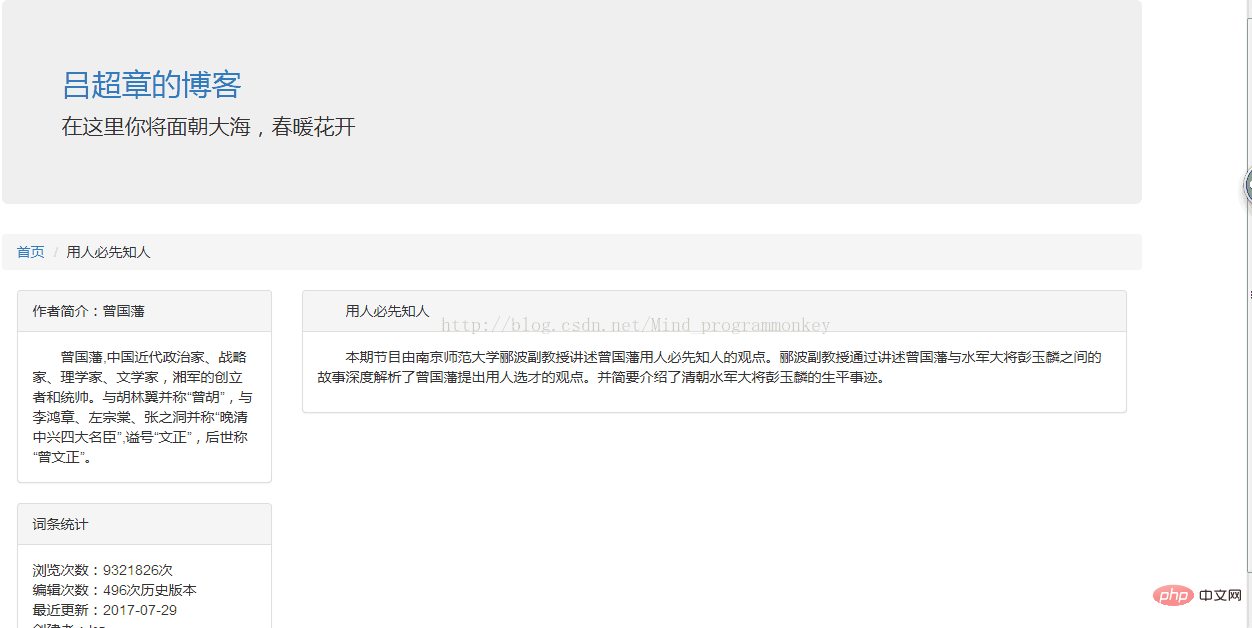
阅读界面(read.php)
当你想阅读该文章时,可点击标题进入阅读页,进行阅读,同样给出源码,作为参考

推荐学习:《PHP视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

