Maison >interface Web >Questions et réponses frontales >Combien de valeurs a rgba en CSS ?
Combien de valeurs a rgba en CSS ?
- 醉折花枝作酒筹original
- 2021-05-24 17:57:454018parcourir
En CSS, rgba a quatre valeurs, à savoir rouge (R), vert (G), bleu (B) et transparence (A). Une grande variété de couleurs peut être obtenue en changeant les canaux et en les ajoutant les uns aux autres. La norme de couleur RGBA inclut presque toutes les couleurs que la vision humaine peut percevoir et constitue actuellement l’un des systèmes de couleurs les plus largement utilisés.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie rgba ?
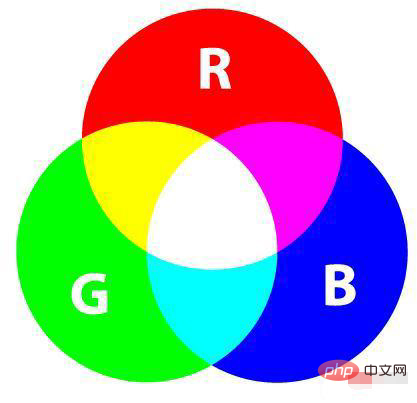
RGBA : un mode de couleur, une norme de couleur dans l'industrie ; il peut être utilisé pour changer les quatre canaux de couleur rouge (R), vert (V), bleu (B), transparence (A) et Ils se superposent les uns aux autres pour obtenir une variété de couleurs. La norme de couleur RGBA inclut presque toutes les couleurs que la vision humaine peut percevoir et constitue actuellement l’un des systèmes de couleurs les plus largement utilisés.

En CSS, nous pouvons utiliser la norme RGBA pour définir les valeurs de couleur, ce qui nécessite la fonction CSS rgba(). Apprenons les connaissances liées à rgba.
Fonction CSS rgba()
La fonction rgba() utilise la superposition de quatre couleurs : rouge (R), vert (G), bleu (B) et transparence (A) pour générer différents styles Différentes couleurs.
Syntaxe
rgba(red, green, blue, alpha)
rgba() La fonction a quatre valeurs, à savoir :
rouge définit la valeur rouge, la plage de valeurs est de 0 à 255, vous pouvez également utiliser des pourcentages de 0 % à 100 %.
vert définit la valeur verte, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %.
bleu définit la valeur du bleu, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %.
La transparence (A) va de 0 à 1, représentant la transparence.
Exemple : utilisez la fonction rgba() pour définir la couleur
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
background: rgba(192, 192, 192);
}
#p1 {
background-color: rgba(255, 255, 255);
}
#p2 {
background-color: rgba(0, 255, 0);
}
#p3 {
background-color: rgba(0, 0, 255);
}
#p4 {
background-color: rgba(0, 0, 0,0.5);
}
#p5 {
background-color: rgba(255, 255, 0);
}
</style>
</head>
<body>
<p>RGBA 颜色:</p>
<p id="p1">白色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">黑色</p>
<p id="p5">黄色</p>
</body>
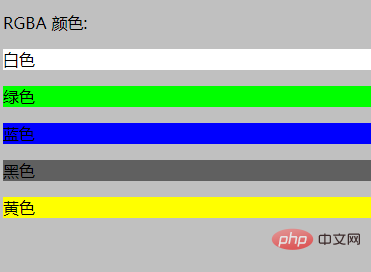
</html>Effet :

Recommandé apprentissage :tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

