Maison >interface Web >tutoriel CSS >Comment définir le calque au-dessus en CSS
Comment définir le calque au-dessus en CSS
- 醉折花枝作酒筹original
- 2021-05-24 17:37:4417112parcourir
En CSS, vous pouvez utiliser l'attribut "z-index" pour définir le calque en haut. Il vous suffit de définir le style "z-index:auto" sur l'élément layer. L'attribut z-index définit l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur seront toujours devant les éléments avec un ordre d'empilement inférieur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode : Définir les styles pour les éléments
z-index:auto
auto peut être défini comme une valeur (nombre entier). Plus la valeur est grande, plus elle est placée haut. Par exemple, elle peut être définie comme. : indice z : 999.
Le principe est que div est un élément positionné.
Exemple :
<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
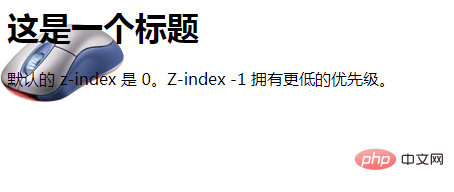
<h1>这是一个标题</h1>
<img class="x lazy" src="/static/imghwm/default1.png" data-src="/i/eg_mouse.jpg" / alt="Comment définir le calque au-dessus en CSS" >
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>Effet :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

